Site Editor
Squarespace
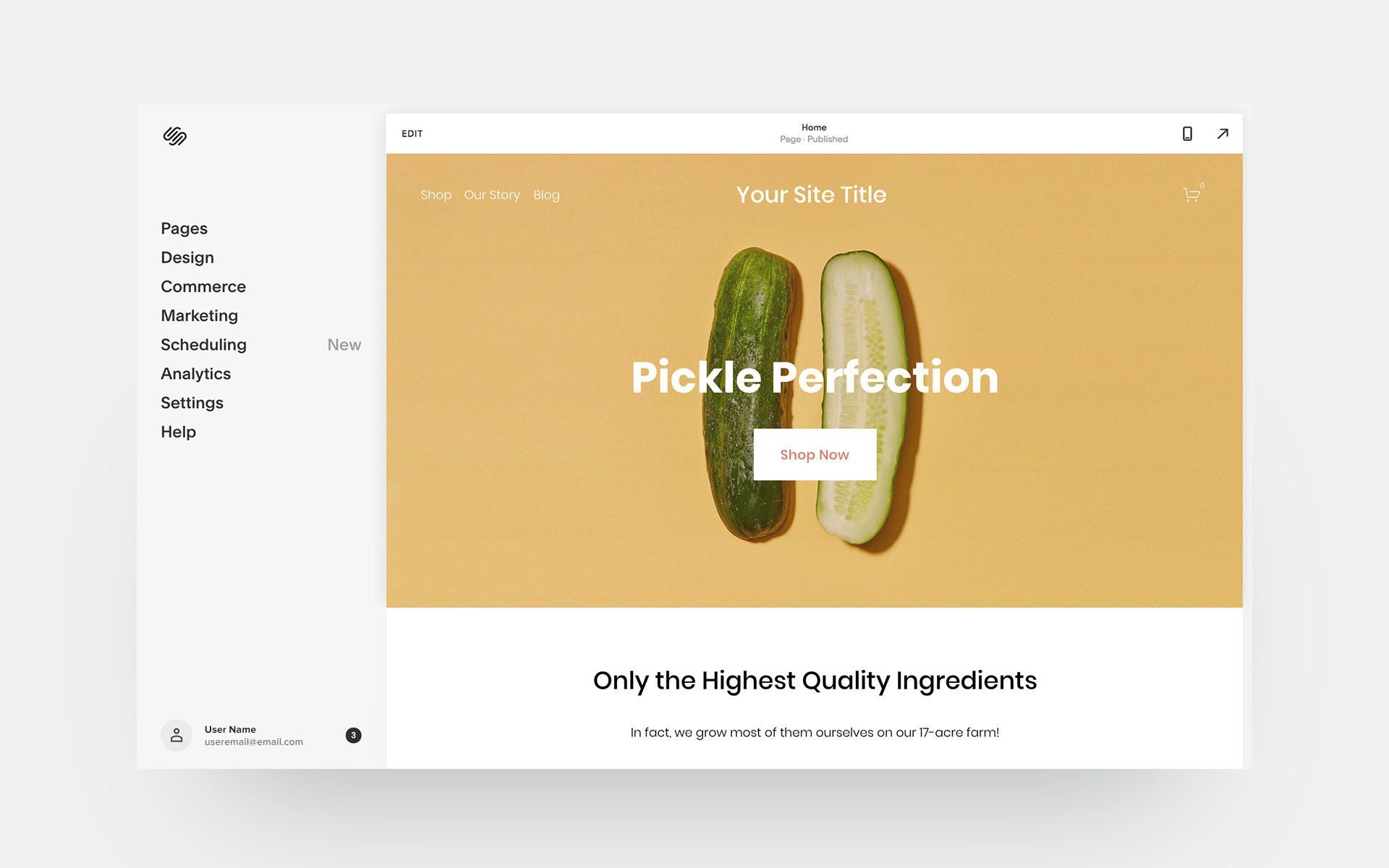
When you begin building a site in the Squarespace editor, you must start with a template. Each template has pre-determined style tweaks with set parameters. If you choose to build a site from scratch, you would need to remove all the elements within a template.
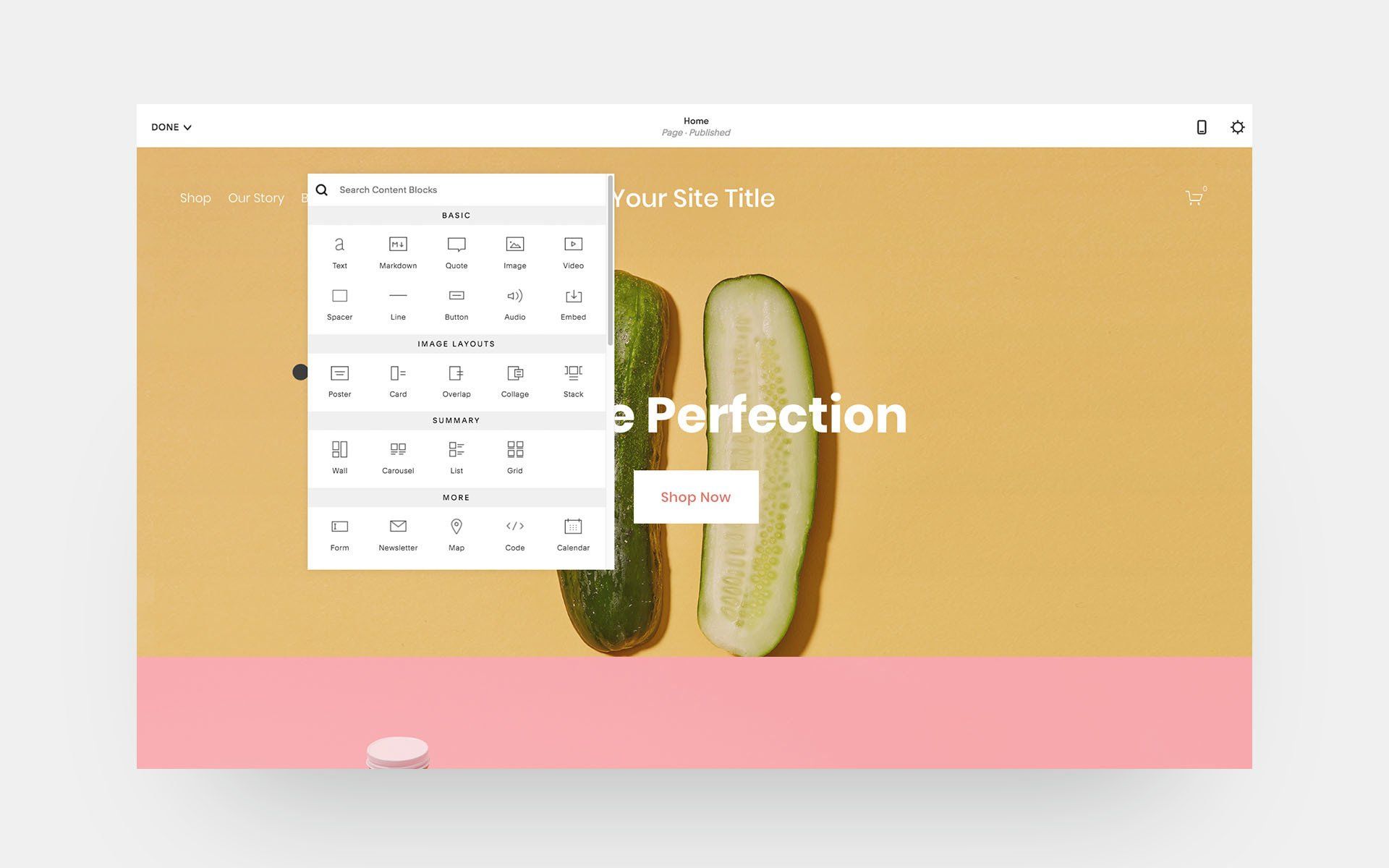
Like many of the templates, the editor presents a stylish, simple appearance. You will not see a toolbar full of icons along the side or top of the page. Instead, the editor lays elements out essentially as they appear on the published version of the site, with edit or delete options that appears when you hover over any element. Options to edit appear in a pop-up menu and usually contain Content, Design and Animations tabs.
Squarespace self-describes it's editor as "drag-and-drop", however this really is not true. When you wish to add an element, you first select the area where you would like to place the element, and then choose an element in the content block menu that appears.
Version 7.1 of the editor also added sections, which are pre-styled blocks containing a grouping of elements like text, images and buttons. Sections are available in a large number of categories like Galleries, Products and Calendars. Sections allow users to build a page by stacking new sections vertically.
If you've tried other web-based site builders, you may feel a bit underwhelmed with the lack of design control of basic elements. Even simple tasks such as changing the color of certain words in a headline or adjusting the padding around an image is not possible within the editor. Styling is handled almost entirely on a global level. If you wish to change a font in a form, you cannot do this by editing the form itself. Instead, you would change a global paragraph style and then apply that paragraph style to the form.
Without Code
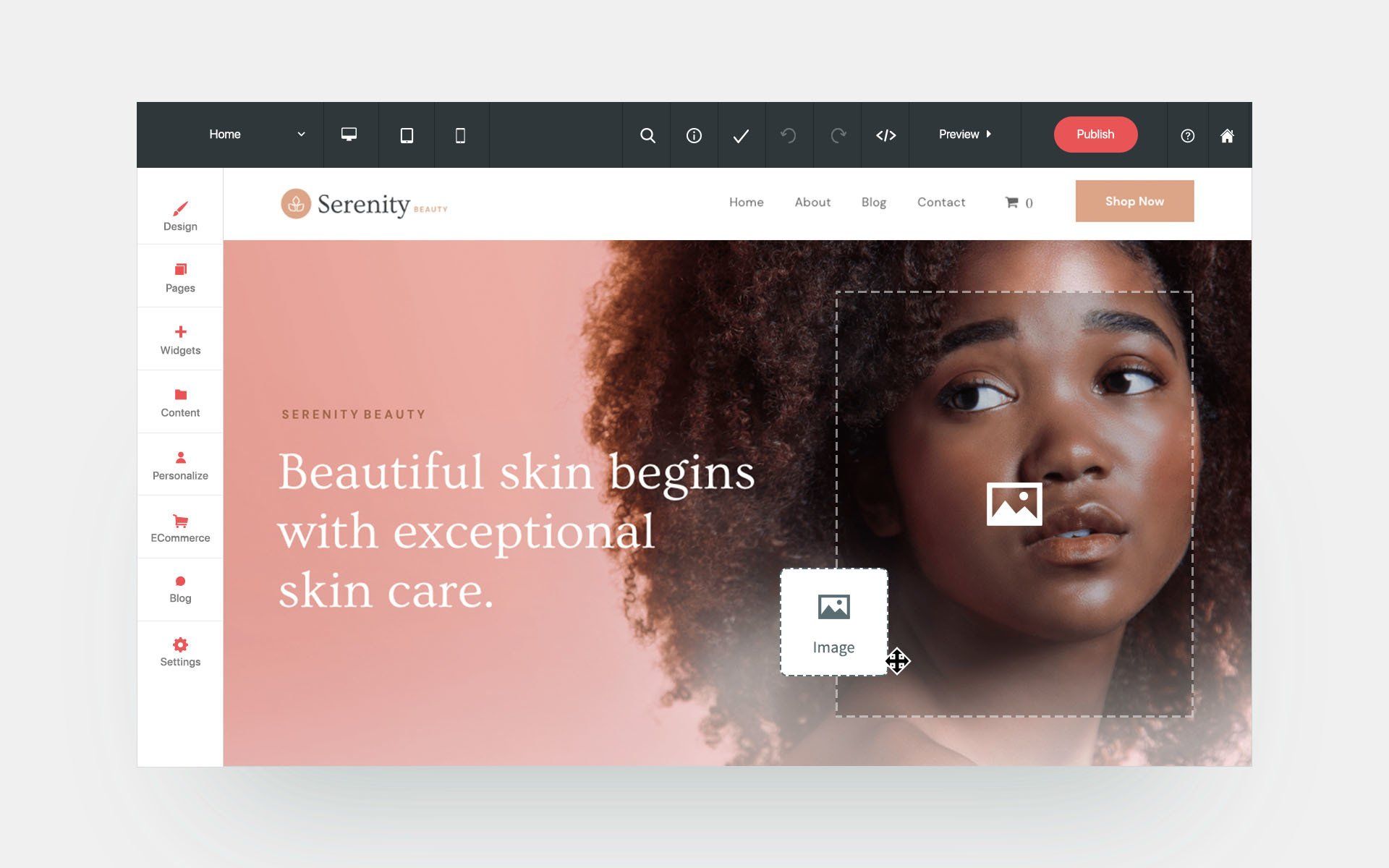
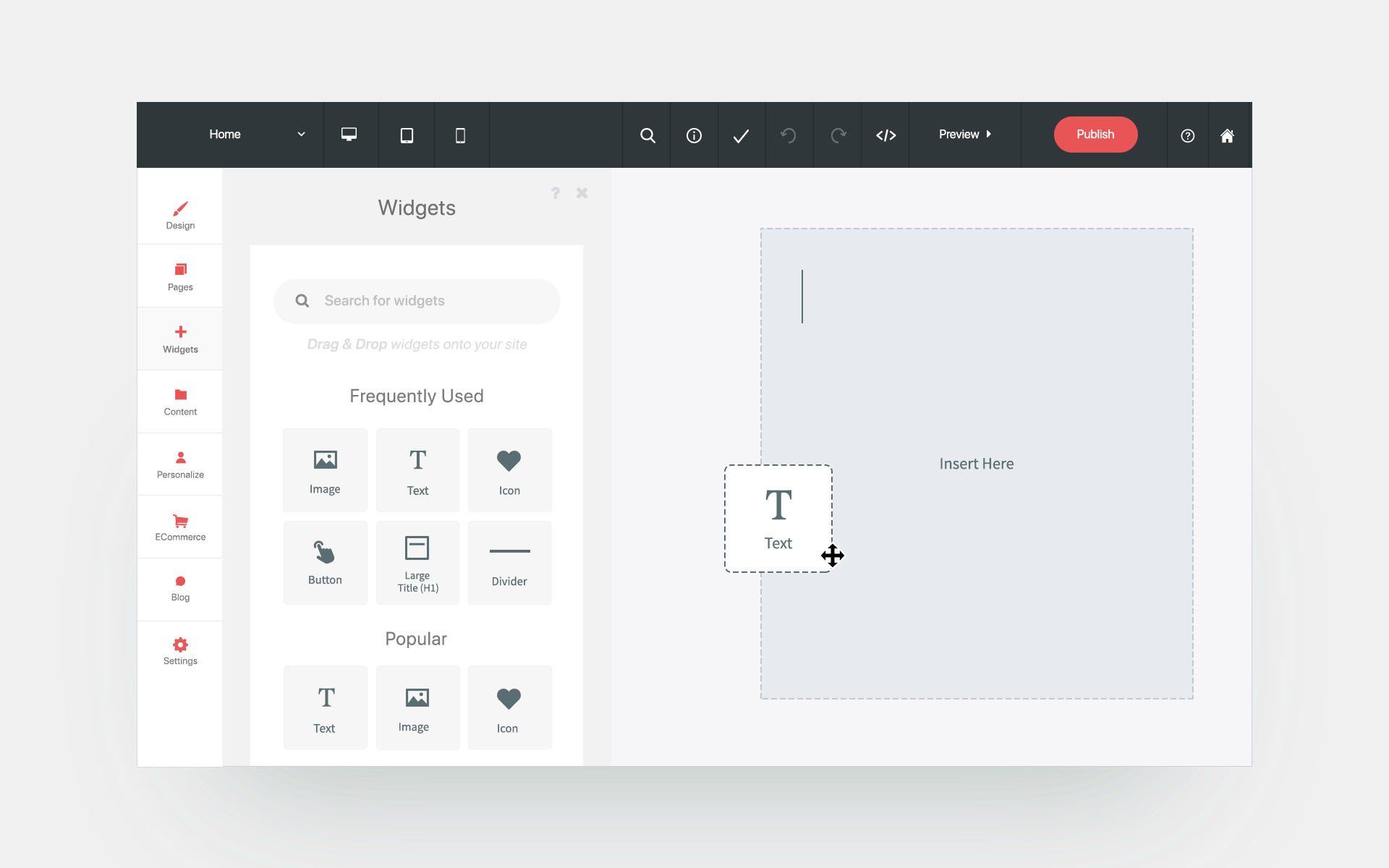
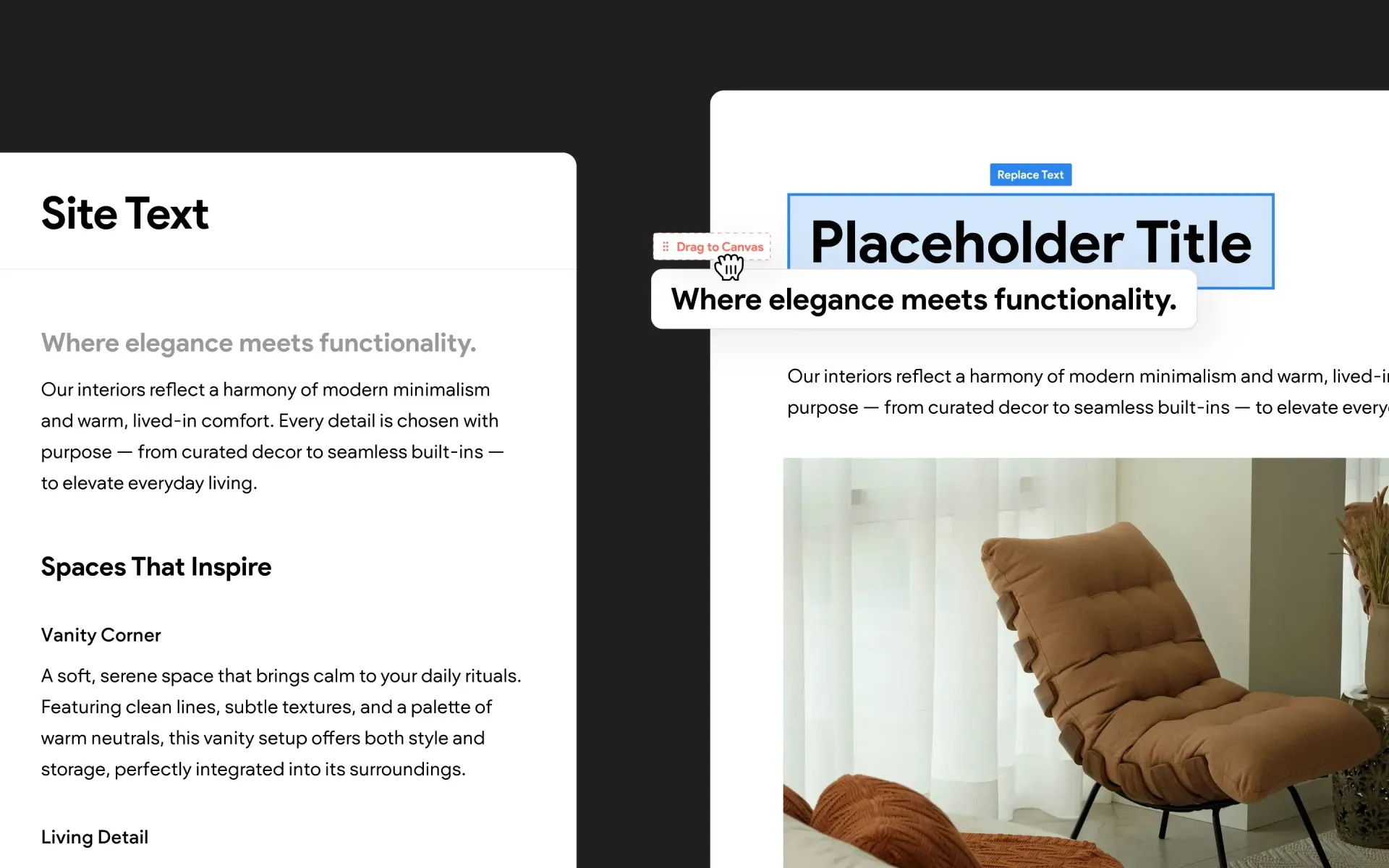
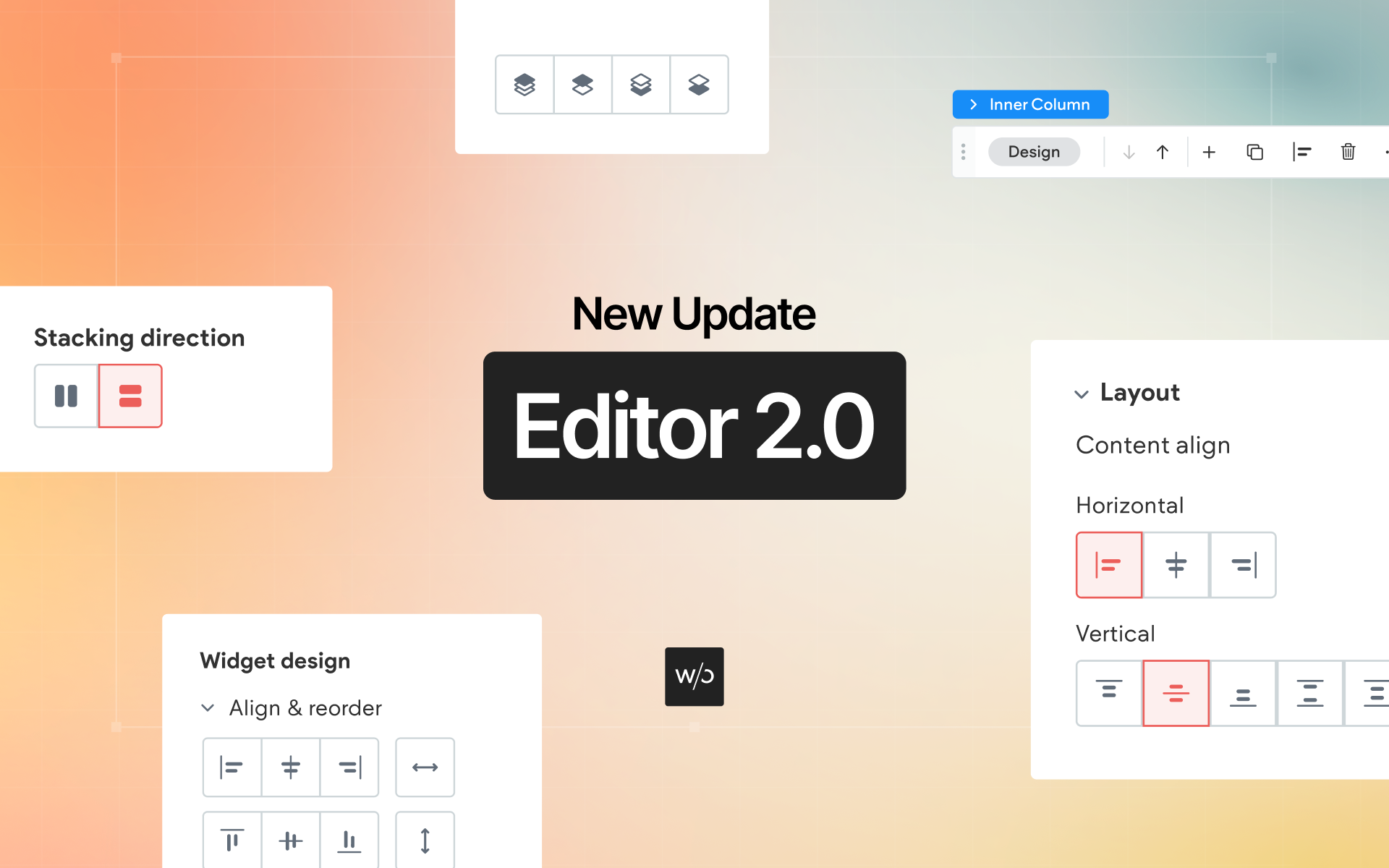
Without Code uses a a true visual drag-and-drop web based editor. A narrow, persistent sidebar menu allows access to widgets, which represent all the elements of a website, such as headlines, text, images, videos, etc. Each widget has its own set of options, allowing for extensive content and styling options. Design options allow the user to fine-tune colors, spacing, and more. Elements on a page can be moved, copied and re-arranged.
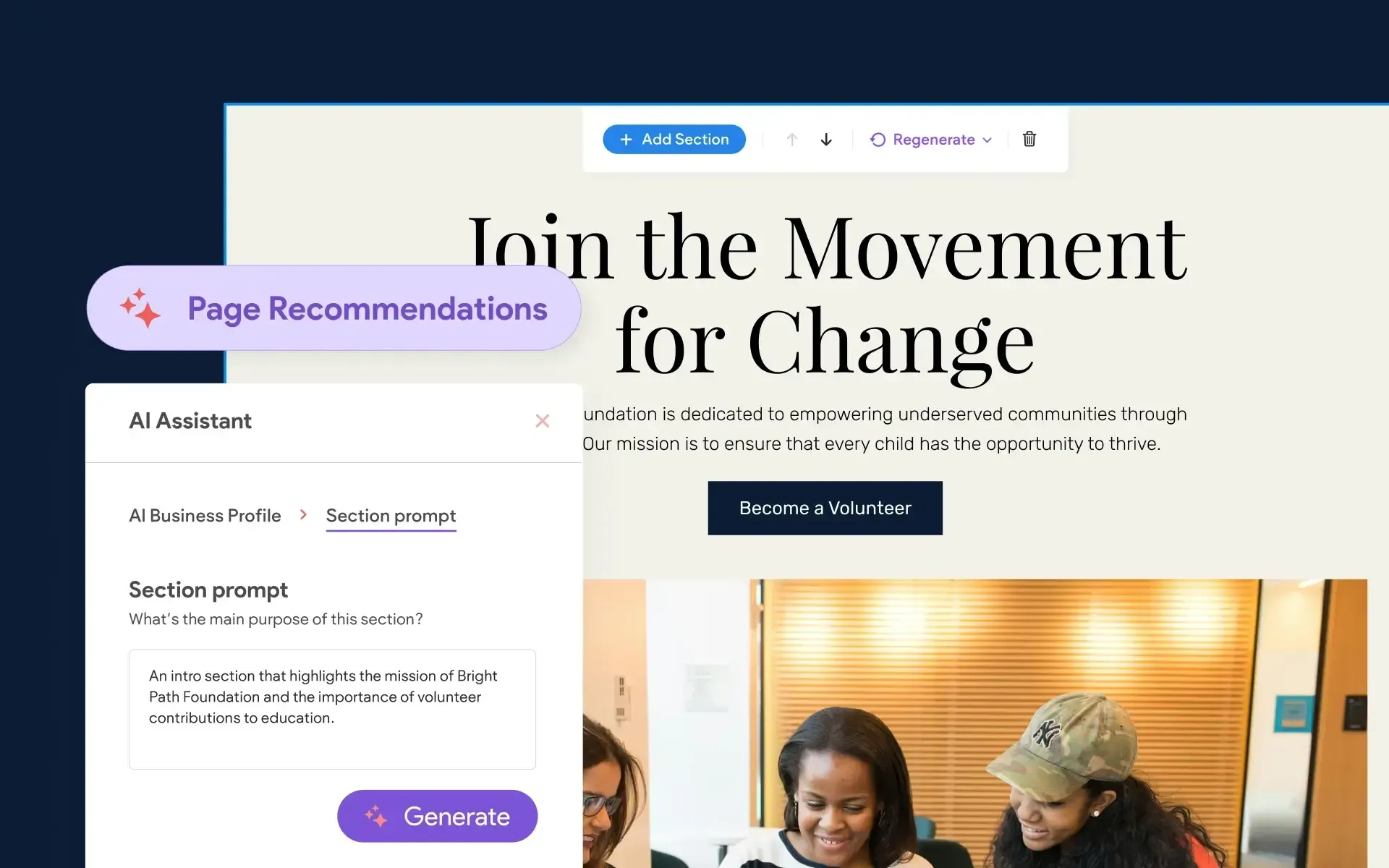
Like Squarespace, Without Code also offers a large selection of pre-styled sections, allowing users to build great looking page layouts quickly.
The Without Code editor strikes a nice balance between offering a visual site-build experience while maintaining a high degree of control.
Summary: Without Code and Squarespace offer very different editors that will certainly appeal to different people.
Those that want to stick very closely to the styling of a template may be at home in the Squarespace editor. The restrictions and constrained nature of the editor actually prevent users from altering a site's look and feel without a pretty big effort.
While the minimalistic feel of the Squarespace editor presents a calm and streamlined workspace, it also generates the majority of complaints from users. Functions you may want to use routinely may be buried two layers deep within a menu, resulting in several clicks to access. Other users have complained that they spend too much time searching for features and functions that could simply be persistent as a button or icon within a toolbar.
Without Code represents a rather different perspective. While the editor still maintains a highly visual user interface, options and settings typically appear where you expect them to. Exploring widget options reveal a much deeper and more powerful set of controls, allowing users to edit and style elements immediately.
While global design styles are available in Without Code, those global styles can be overwritten whenever you enter a widget style editor. This removes several steps and limitations in comparison to styling in Squarespace.
In the big picture, Squarespace and Without Code are built to appeal to different audiences. Squarespace is best suited to those that are looking to build a single site or blog using a template. The flexibility and extensive options in the Without Code editor will appeal to those that want more finely-tuned site, as well as those building multiple sites for clients.
Templates
Squarespace
Templates are integrated at the core of the Squarespace experience.
Each Squarespace template is coded uniquely, with a large degree of variability in functionality from template to template. For example, one template may allow the company logo to be in the left, center or right position within the header, while another template may only allow the logo to be centered. These functionality differences apply to many different attributes of a site – from menu styles, to nav menu layouts, to mobile-specific layouts. Put simply, your ability to customize site attributes will vary from template to template. Squarespace users should study their
template comparison charts
before jumping into a template.
Squarespace has just over 60 templates – not a massive number. As mentioned above, you must use a template in order to build a Squarespace site. Anytime you wish to make changes to your site, you are technically making changes to the template design. Templates have pre-determined style tweaks with set parameters. To modify templates further, users will need to modify their site’s code with Code Injection, Code Blocks, CSS Editing, or the Squarespace Developer Platform.
It should also be noted that there are version 7.1 and 7.0 templates. 7.0 templates have style rules and features built into each template. Many of these are unique to the template's family. Some 7.0 templates allow style changes from page to page, while others do not. 7.1 templates allow style changes from section to section, on all pages.
Without Code
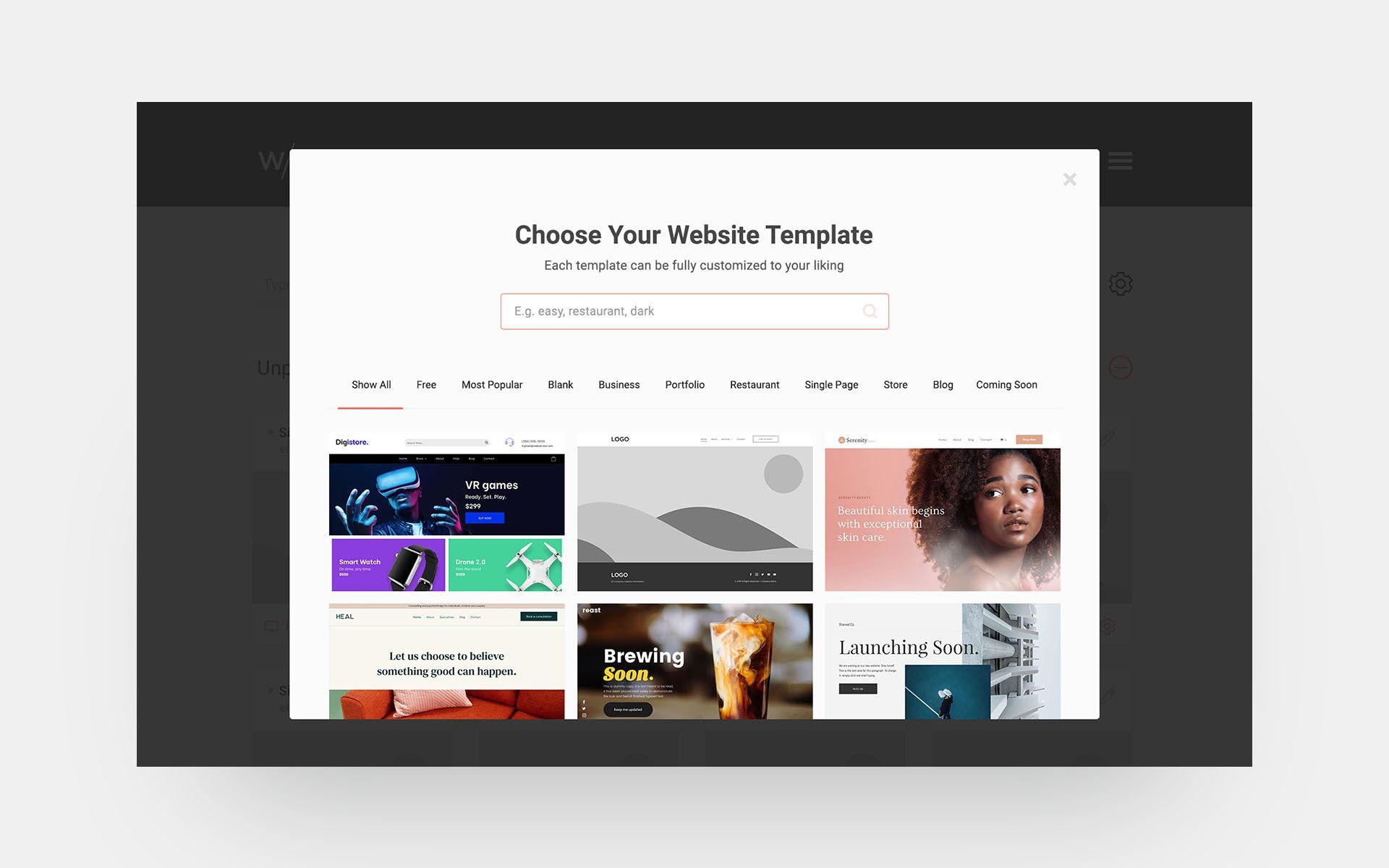
Without Code's template library has around 100 templates. Users may start with a full template, or start with a blank site and build from scratch. Functionality from template to template is the same, meaning that every element has the same options and customization ability on every template.
Summary: The biggest difference in templates on these two platforms is the ability to modify them. Squarespace templates are much more rigid, with a very limited ability to fine tune things. And with the existence of 7.0 and 7.1 templates, it can become confusing to know what functionalities are possible on particular templates.
The ability to modify Without Code templates is extensive, and remains the same from template to template. Without Code users will find that the editor allows massive template customization when needed. Site functionalities are tied to the builder, rather than individual templates. This means that any template can theoretically be deconstructed and reconstructed into any other template because the editor allows for a much higher level of modification.
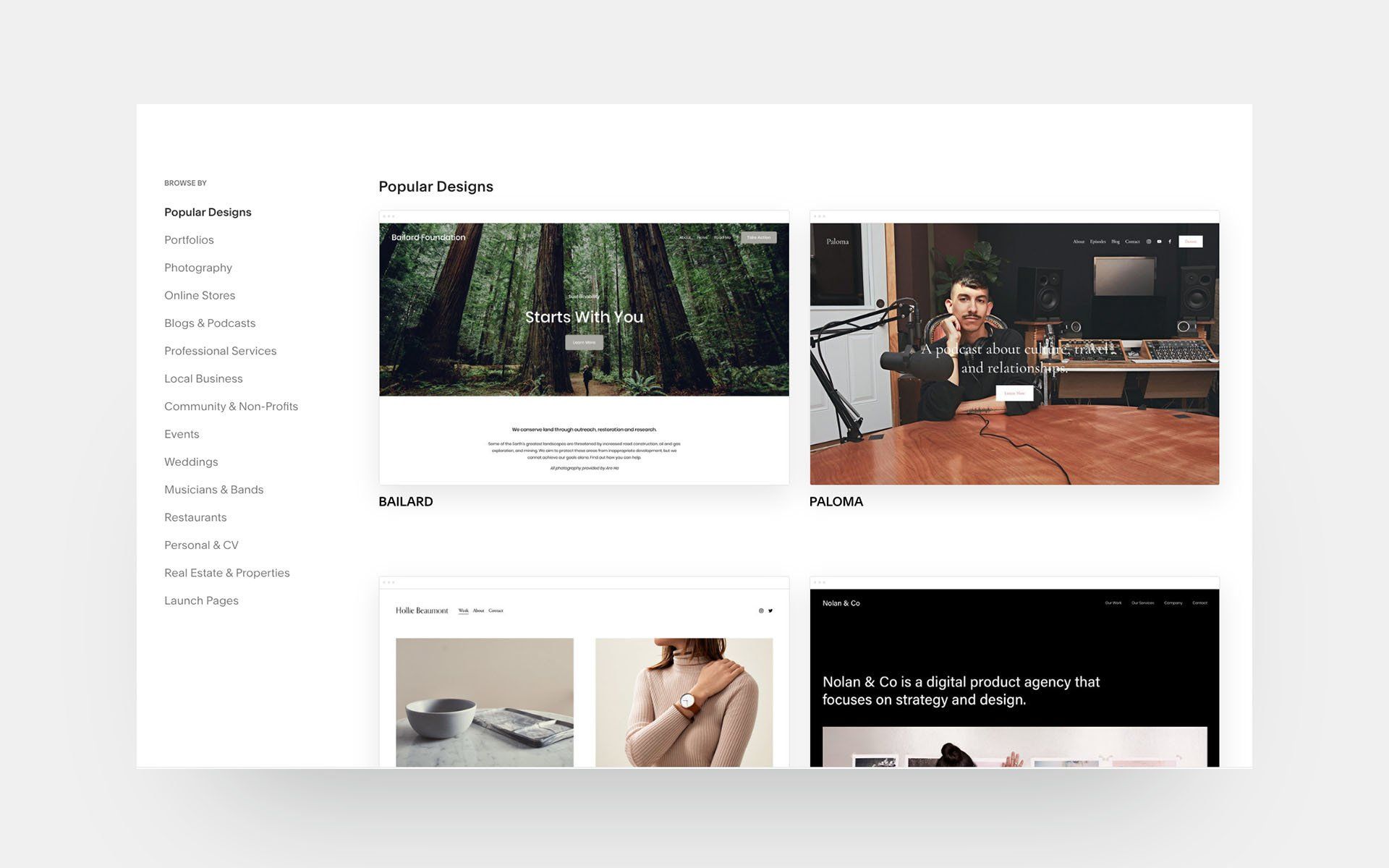
When it comes to quality and style, both builders offer high quality templates. Squarespace certainly has a specific style that's consistent as you browse from template to template; which is clean, modern and minimal. This commonality in Squarespace's template library can be problematic for those that want to build something different.
Squarespace templates tend to be fairly generically built when it comes to committing to an industry or intended purpose. While the library is divided into categories like Portfolio, Photography and Professional Services, the templates within categories often remain vague, rather than dedicating to an industry. Without Code templates are generally titled and geared toward specific industries, with obvious titles like Plumber, Accountant, and Spa.
Overall, Squarespace templates will tend to apply better to personal sites, blogs and small businesses. The highly structured nature of the sites will lean on personal taste, making Squarespace a better choice for single sites and individuals. The flexible customization options of Without Code templates allow site builders the ability to adapt a site over time, making Without Code a great choice for those doing client work.
Plugins
Squarespace
Squarespace refers to all of the elements you add to your site as "content blocks". Content blocks range from basic fundamentals such as text blocks and spacers, to integrations like OpenTable and Amazon. There are currently a little less than 50 content blocks available in the editor now.
Some blocks and integrations are not available on the Personal plan, and only available on the Business plan and higher.
Without Code
Without Code uses "widgets" as the building block of a site. Widgets are essential to a site's construction, and therefore has a large library of more than 100 widgets. While widgets make up the basics such as buttons and images, they also include many integrations like Calendly and Google Calendar.
Because widgets add power and flexibility to Without Code users, Without Code adds new widgets to their library very frequently (new widgets are generally added every few weeks).
Summary: Both platforms utilize plugins as the primary building blocks of a website; albeit with different ways of referring to them (widgets and content blocks). Without Code's strong commitment to plugins is very evident, with more than twice as many available plugins, and a quickly-growing library.
Options for each plugin tend to follow in-line with the flexibility of each platform's site editor; with Without Code widgets being vastly deeper in options than Squarespace.
Both platforms make third party code integrations easy with HTML embed plugins.
Pricing
Squarespace
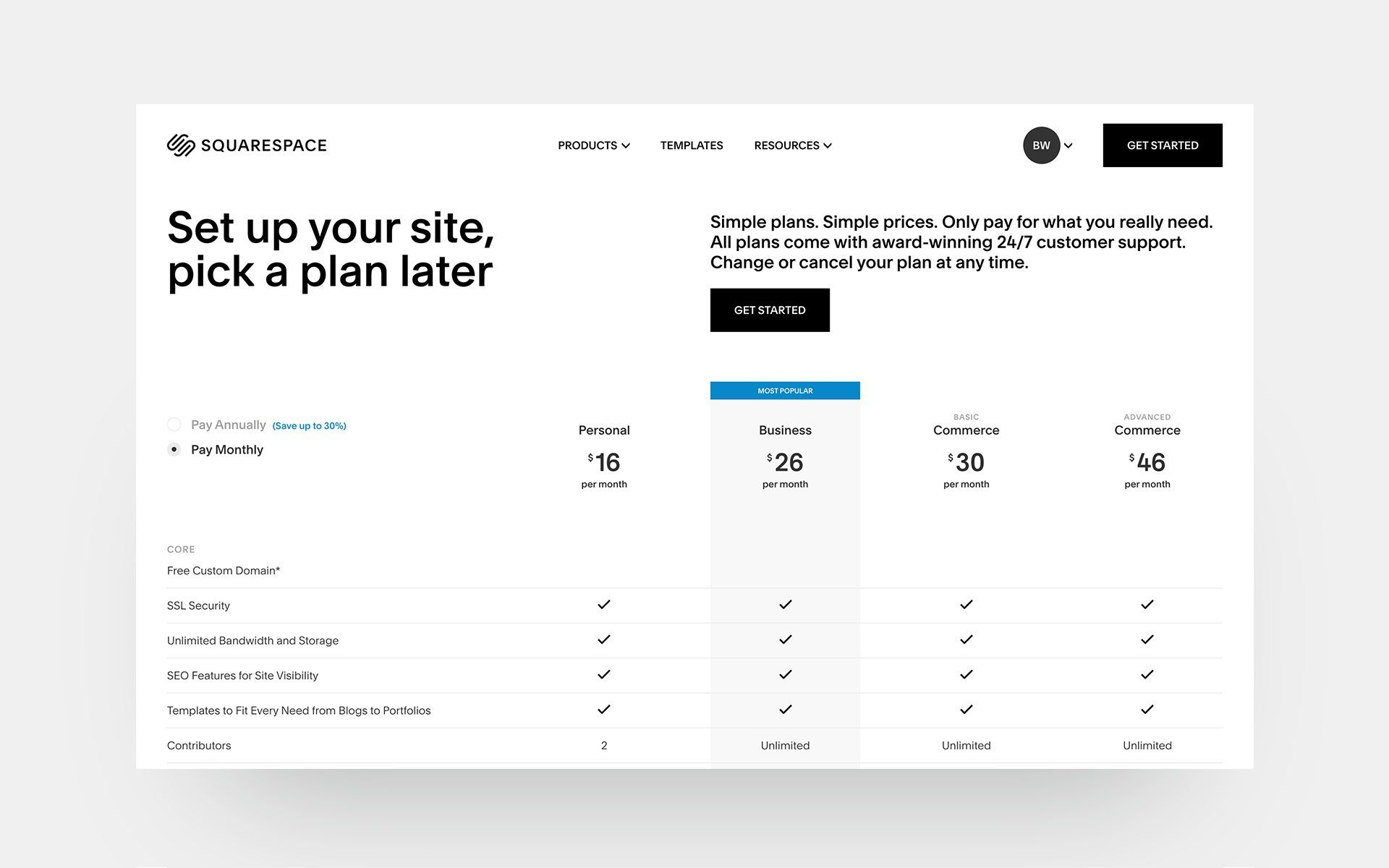
Squarespace plans begin at $16/month for a Personal plan and range up to $46/month for an ecommerce-focused plan. Discounted pricing is available when paid annually ($12/month to $40/month).
Without Code
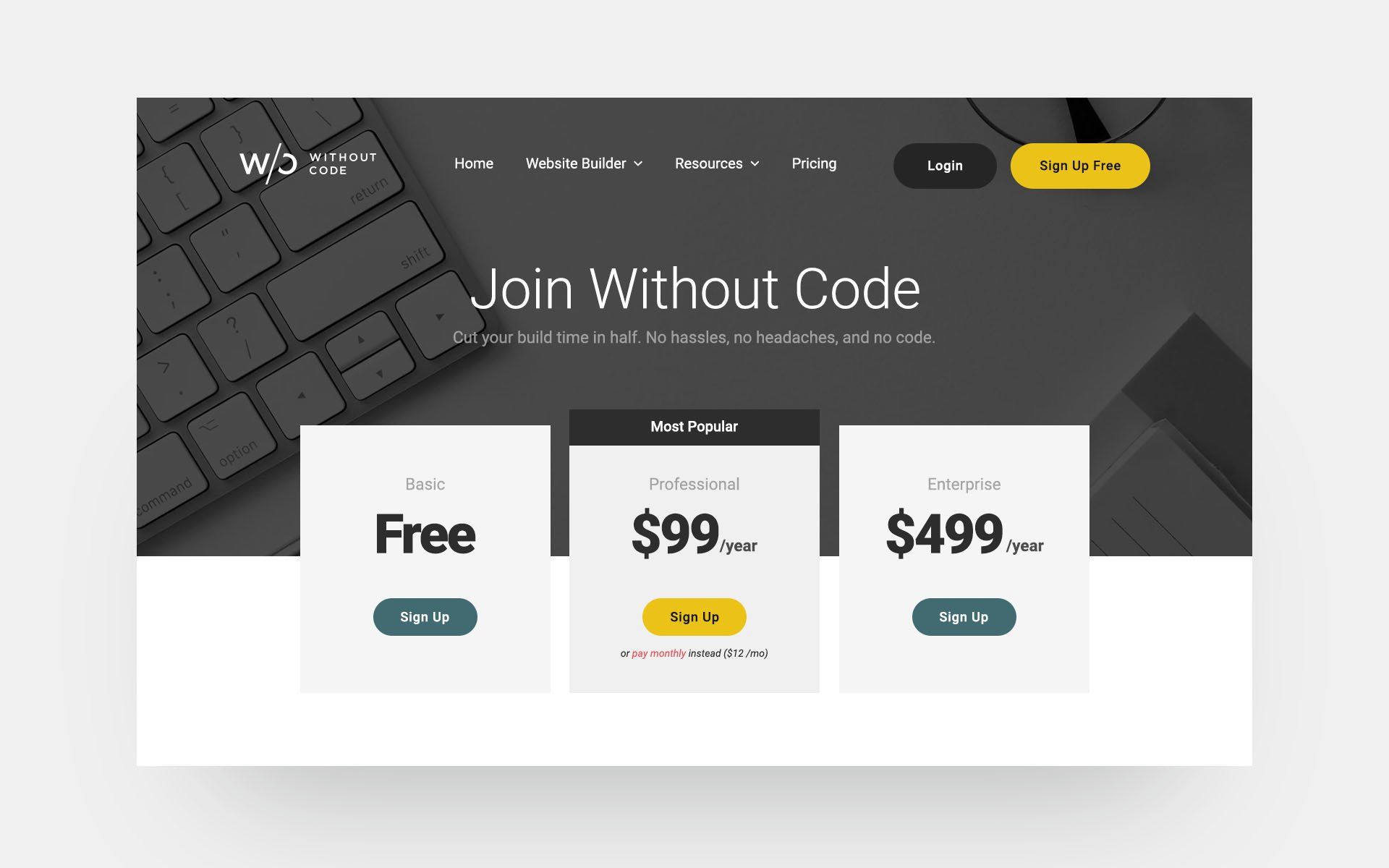
Without Code offers simple pricing of $11/month for site hosting. An annual membership of $99/year adds additional features such as CMS (client access), white labeling, and full access to
themephotos.com and
musethemes.com . Discounted pricing is available for site hosting when paid annually ($8.25/month).
Summary: On the most affordable plan from each builder, Squarespace users will pay $16/month while Without Code users will pay $9/month.
Most users will want the features available on higher plans. Squarespace's most popular plan is their Business Plan, which adds important features like access to all plugins (Blocks), advanced website analytics, custom code access, popups, banners and ecommerce. The Business Plan is $26/month.
Without Code's Pro plan will be a no-brainer for most, as it provides access to important features like the full template library, client access and white labeling. The Pro plan is $99/year or $12/month. Combining a site hosting fee with a Pro plan monthly fee brings a total to $23/month for a Without Code Pro.
Those that want powerful ecommerce features for a store will want to look at ecommerce plans. Ecommerce plans for Squarespace come in at $30/month and $46/month, depending on features; while Without Code ecommerce plans come in at $18/month and $32/month, depending on product count. Both platforms offer discounted pricing when paid annually, and both offer basic ecommerce store options on their regular plans.
Trial Periods
Squarespace
Squarespace offers a 14 day free trial. The trial provides access to almost all premium features. At the end of the trial, you must upgrade to a paid plan to access your site.
Without Code
Without Code offers unlimited free access to the builder. Payment is required only when the site is published.
Summary: While both platforms provides access to the builder prior to signing up for a paid plan, only Without Code offers unlimited access for as long as you like. This allows you to build your entire site if you need to, prior to signing up for a paid plan.
Coding Knowledge
Squarespace
Squarespace is a code-free web builder. However, as discussed in the sections above, your site may be missing certain functionalities due to the limited nature of the editor or you may be using a template that is lacking a feature present in another template. In these cases, you may need to use code to add or change a functionality. This is common with CSS changes like padding or positioning.
Another scenario where custom development may be needed is when a business site is built in Squarespace and needs modification. As businesses grow, the needs of the site often do as well. The Business plan ($26/month) and higher allow modification their your site's code with Code Injection, Code Blocks, CSS Editing, or the Squarespace Developer Platform.
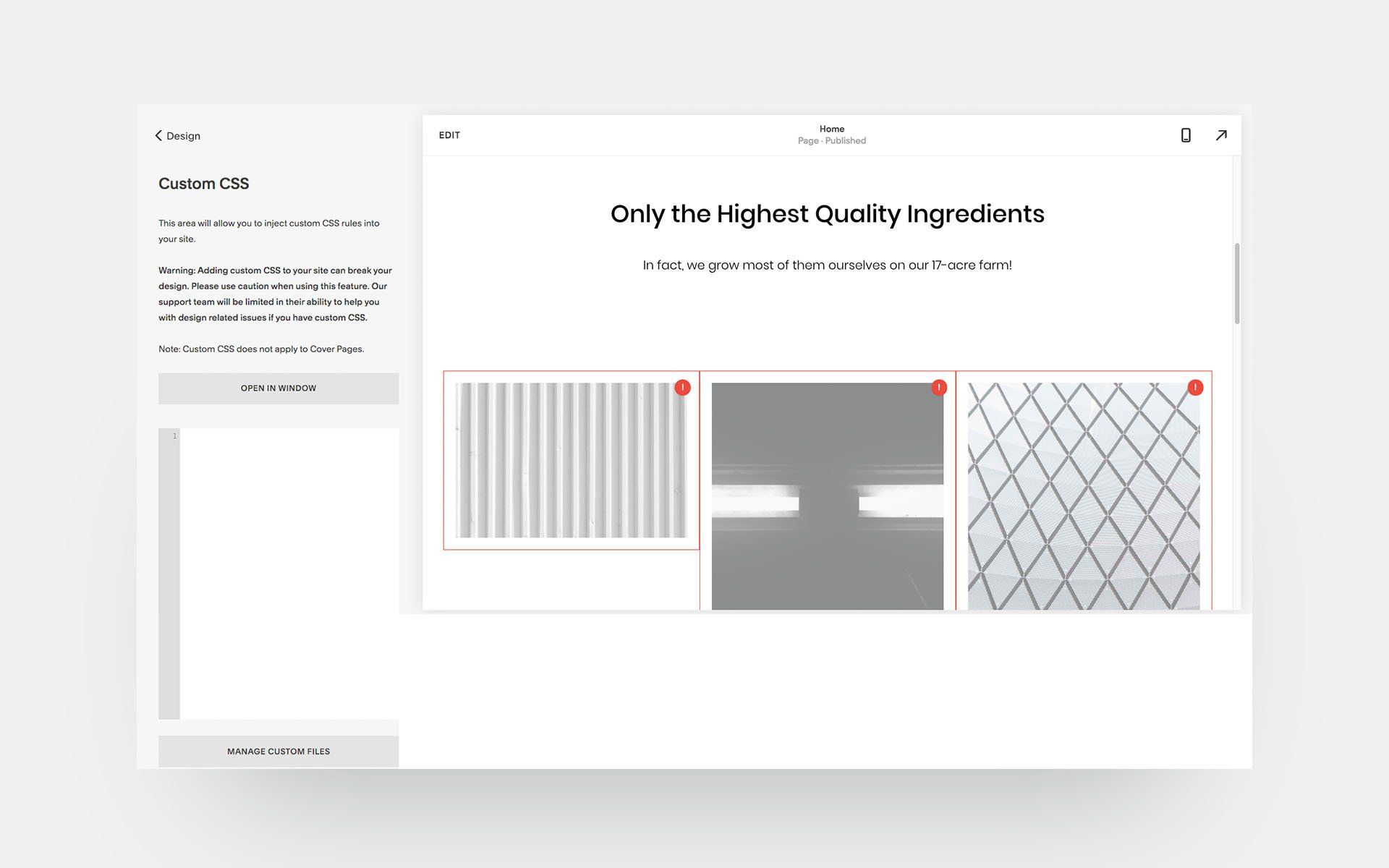
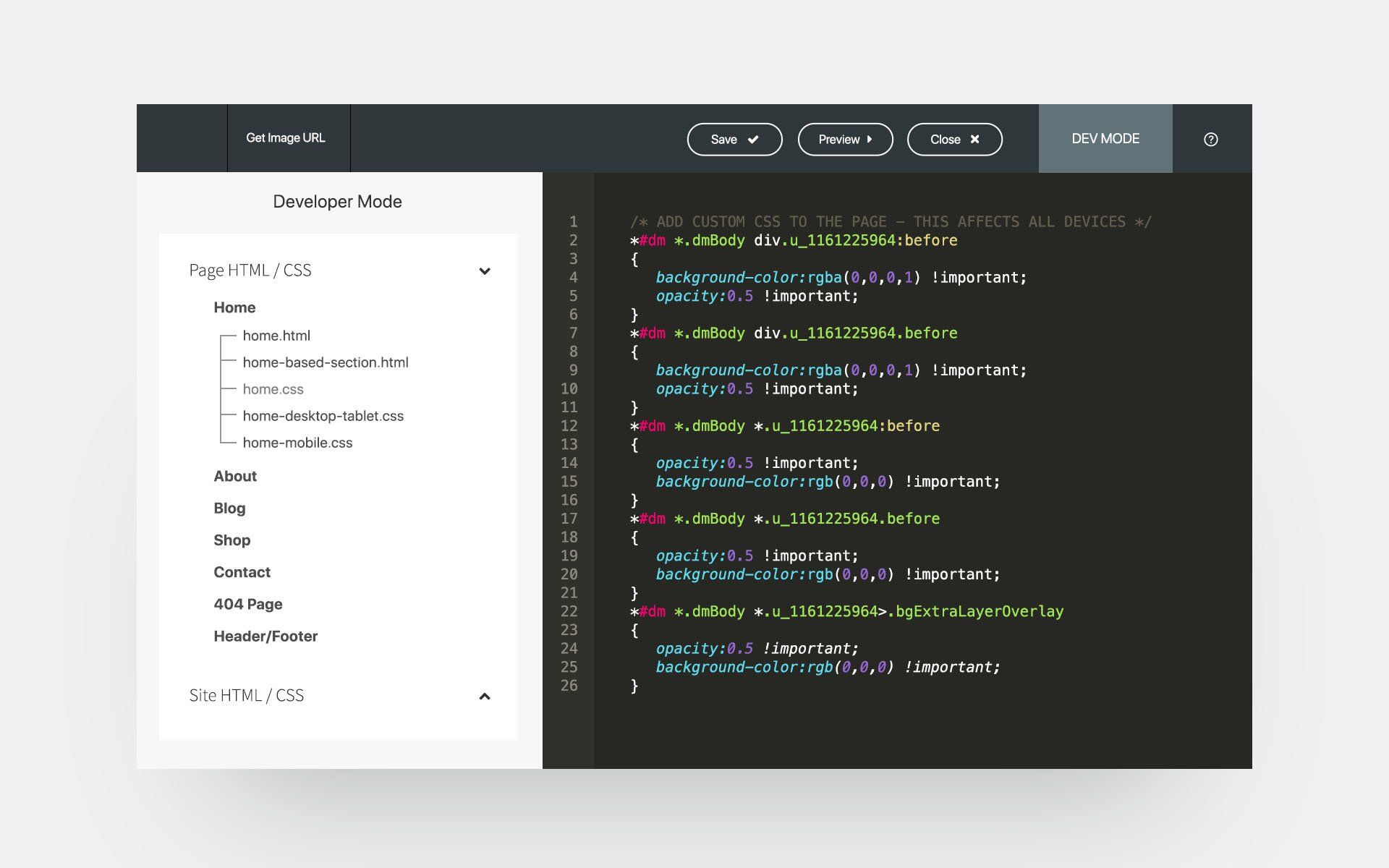
Without Code
As the company name implies, the Without Code builder provides a code-free experience.
For those that require access to the site code, Developer Mode is available to all users. Developer Mode allows those with coding knowledge to modify CSS, Javascript, HTML, etc. as needed. For those that simply want to embed code for a form or a map, this can be done using HTML widgets.
Summary: Both platforms offer a code-free build environment, and both platforms offer access to the site code when needed (you'll need the Business Plan or higher with Squarespace).
Many options that are possible in Without Code like padding, margins and positioning are not available in the Squarespace editor. This may result in a higher likelihood that custom development may be needed in Squarespace than in Without Code.
Multi-language Sites
Squarespace
Multilanguage sites in Squarespace are translated manually.
Without Code
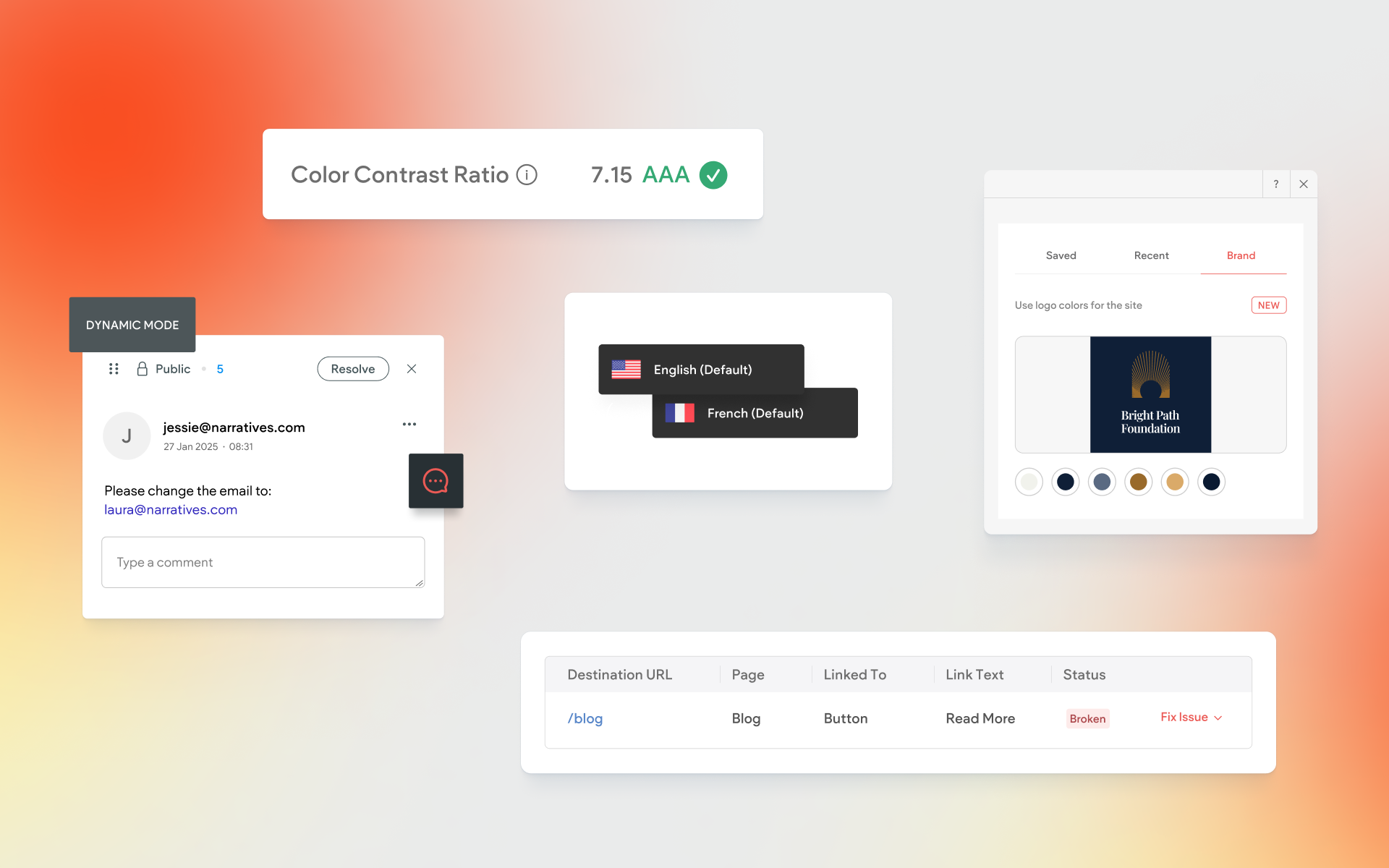
Without Code offers automatic site language translation in over 55 languages using Google Translate.
Summary: Both platforms support multilanguage sites, however sites must be manually translated in Squarespace.
Site Backups
Squarespace
Automatic site backups are not possible in Squarespace. Instead, you are presented with the option to save your work or discard changes after you finish editing your site. Any changes made will be published to the live site immediately.
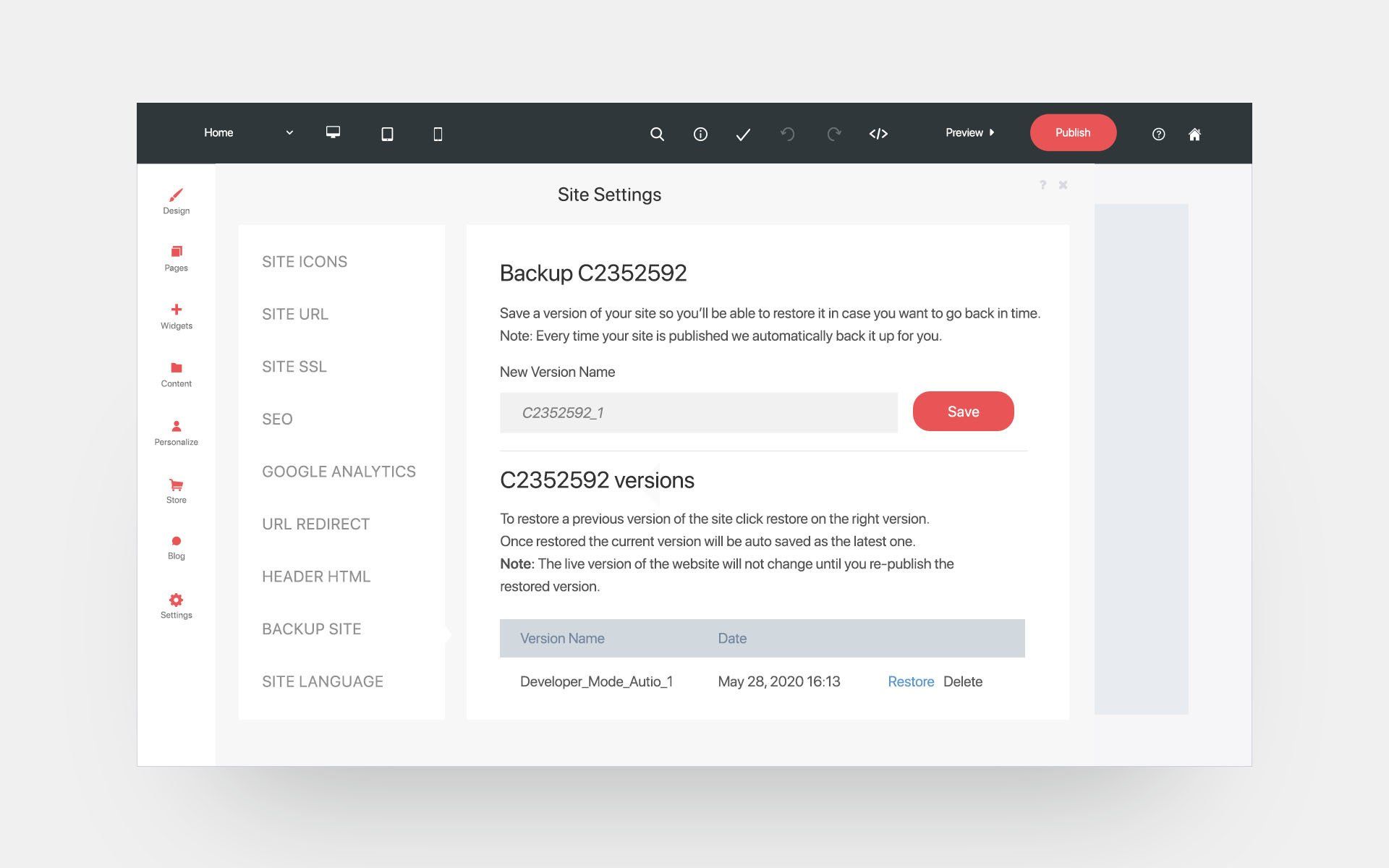
Without Code
Site backups occur automatically at a set interval. Site backups can also be done manually at any time, within the site editor.
Summary: Site backups are a glaring weak point in Squarespace. Additionally, it is not possible to stage site updates without publishing them. For example, if you've decided to rebuild your site or perform a large layout update, you cannot work on the changes over time and roll out a large update all at once. Changes must be made incrementally after each editing session.
Without Code's site backup system is vastly superior, offering automatic backups in addition to the ability to create manual backups as needed.
White Label Resources
Squarespace
White labeling is not available in Squarespace.
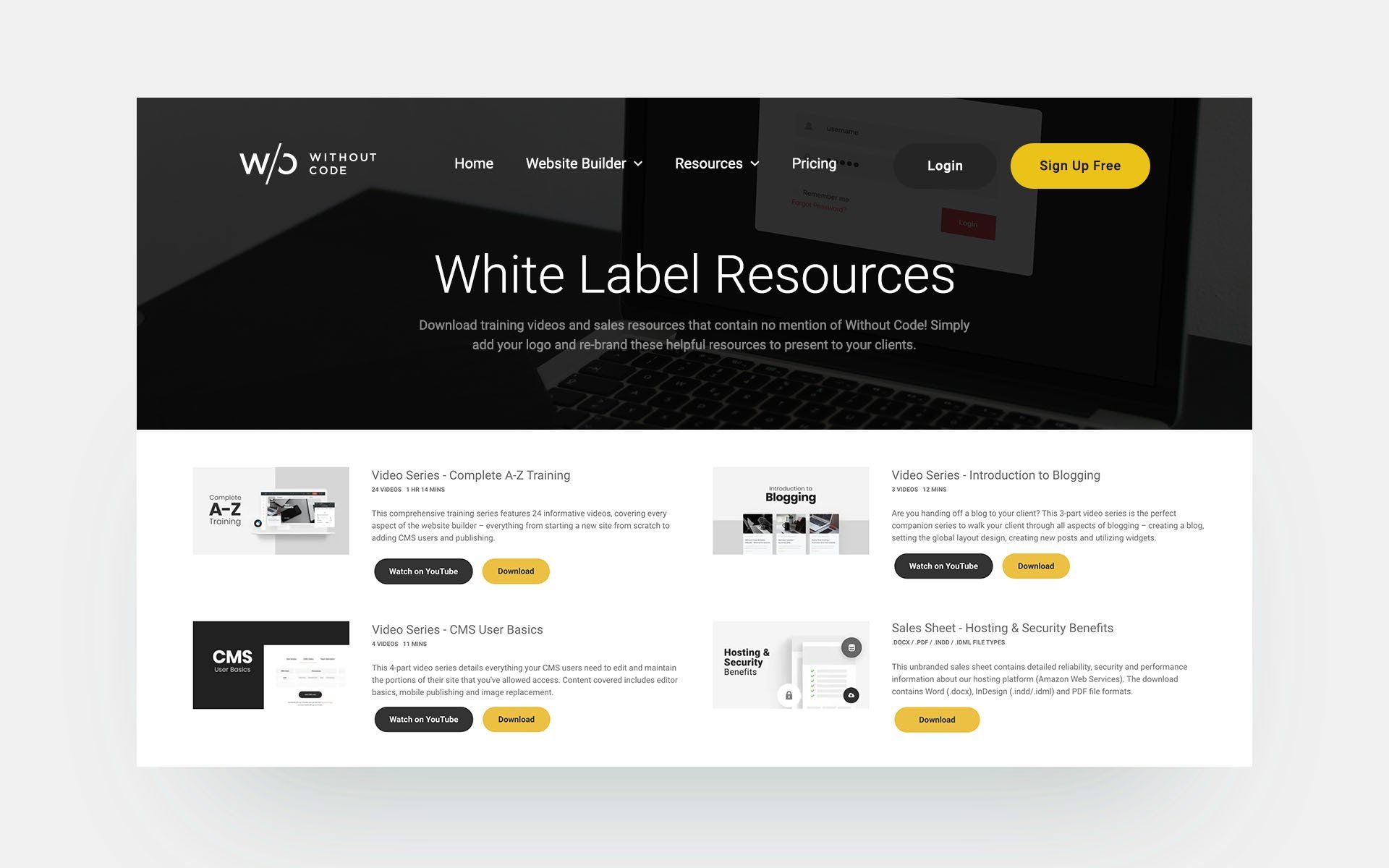
Without Code
White labeling is built into every aspect of the site builder, as well as resources such as documentation and video tutorials.
Summary: If white labeling is important to you, Without Code is the builder of choice.