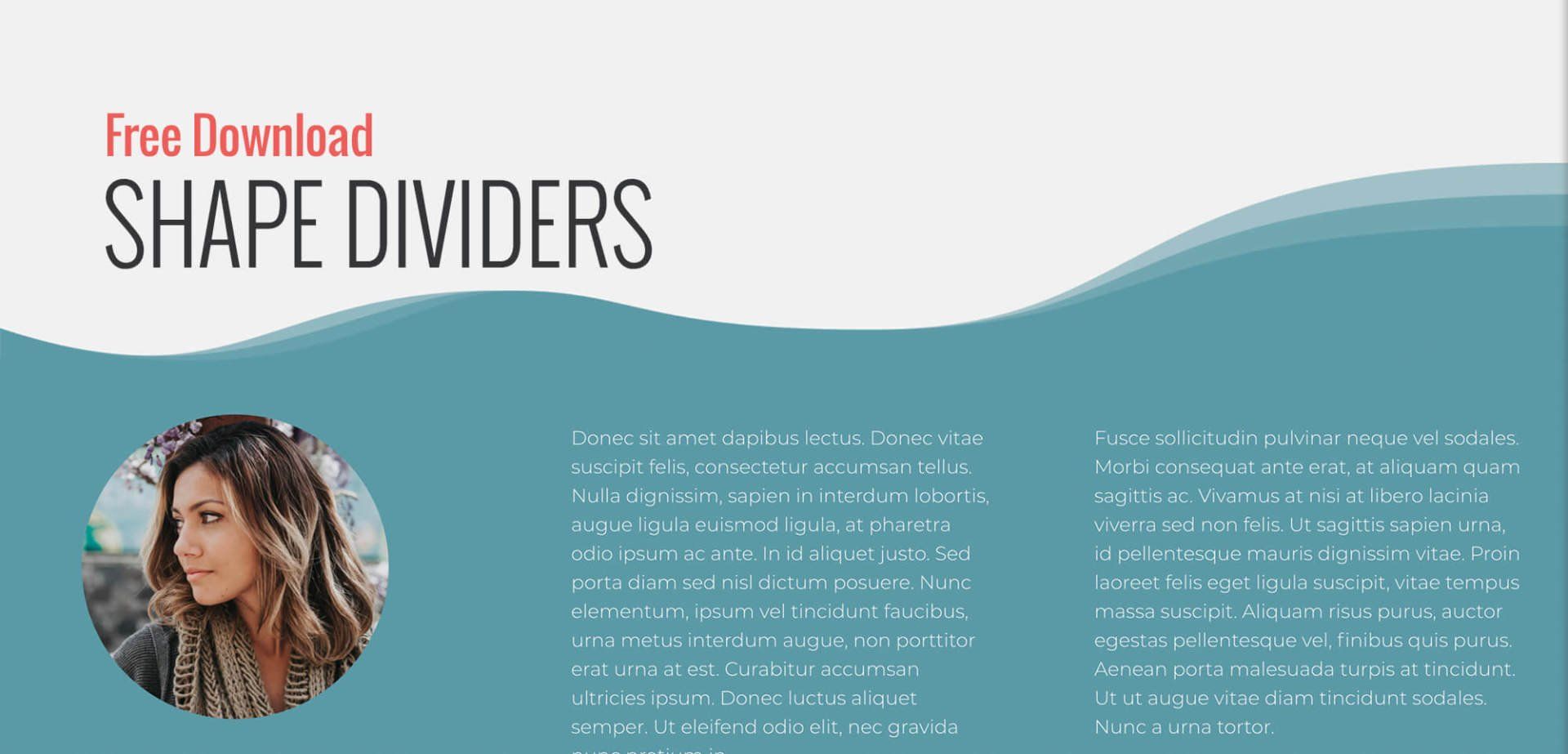
Shape Dividers – Free Download Pack and Tutorial

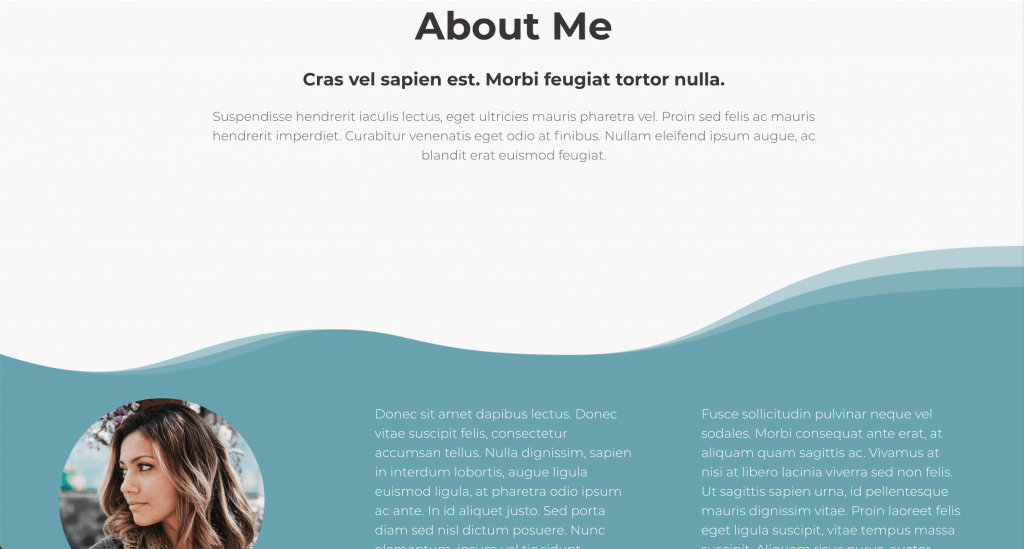
Shape dividers are a great way to add interest to the transition between sections or rows on a page. Our free set of shape dividers offers a variety of options, perfect for adding a subtle sense elegance to a site, or using in themed projects such as educational sites for children.
Follow our tutorial below to learn how to use shape dividers in Without Code’s Architect site builder, as well as how to edit the graphics in illustration or photo editing software.
Using Shape Dividers Between Rows
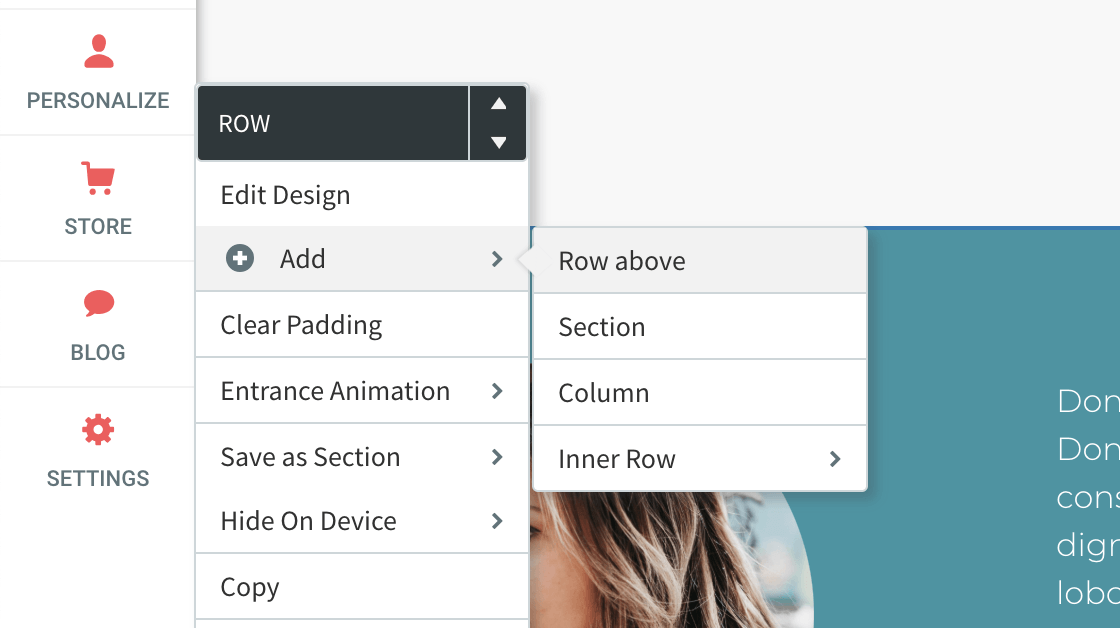
- Add a new row by hovering over an existing row, then click Row.
- Select Add > Row above:New Paragraph

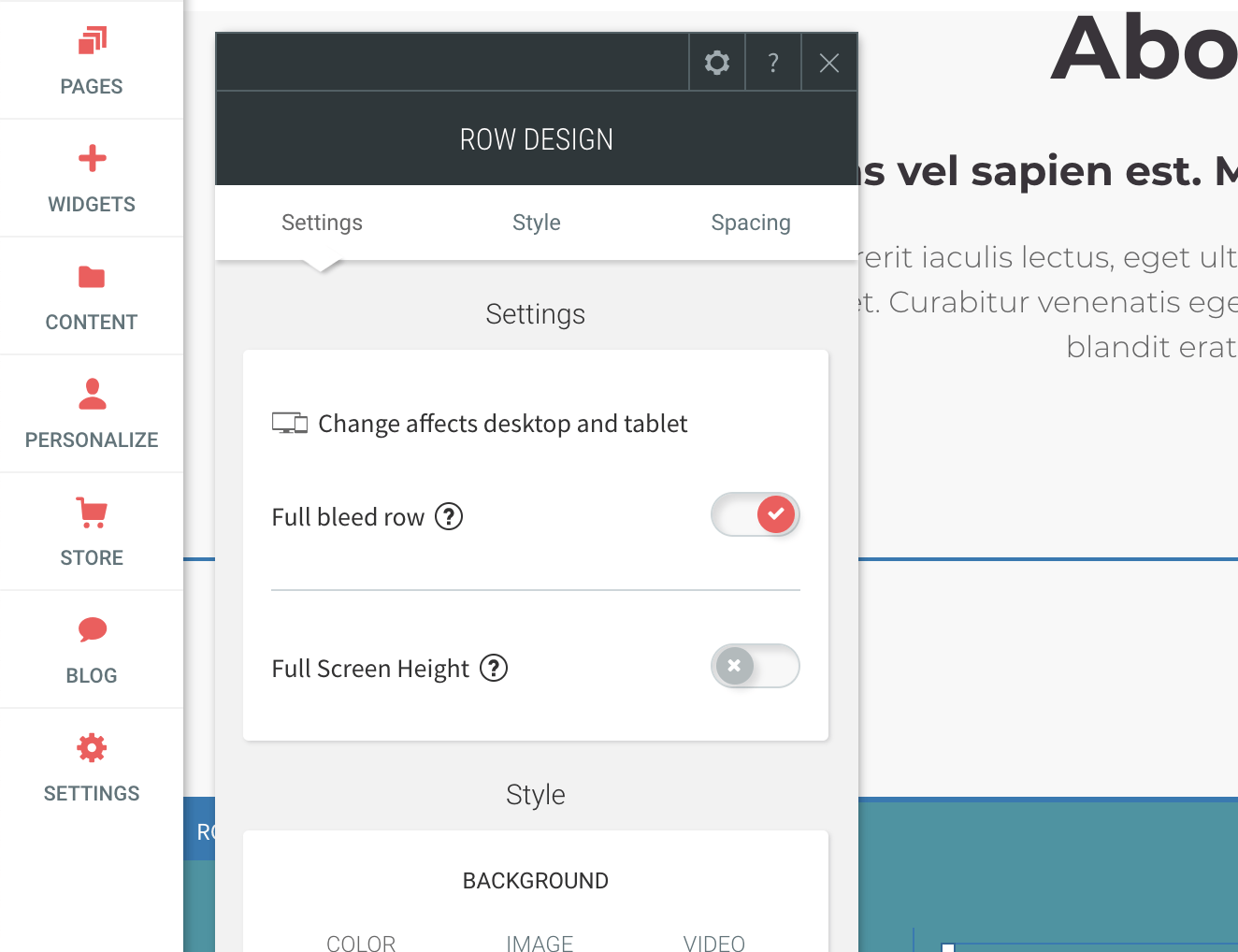
- Enter Row Design and enable Full bleed row:

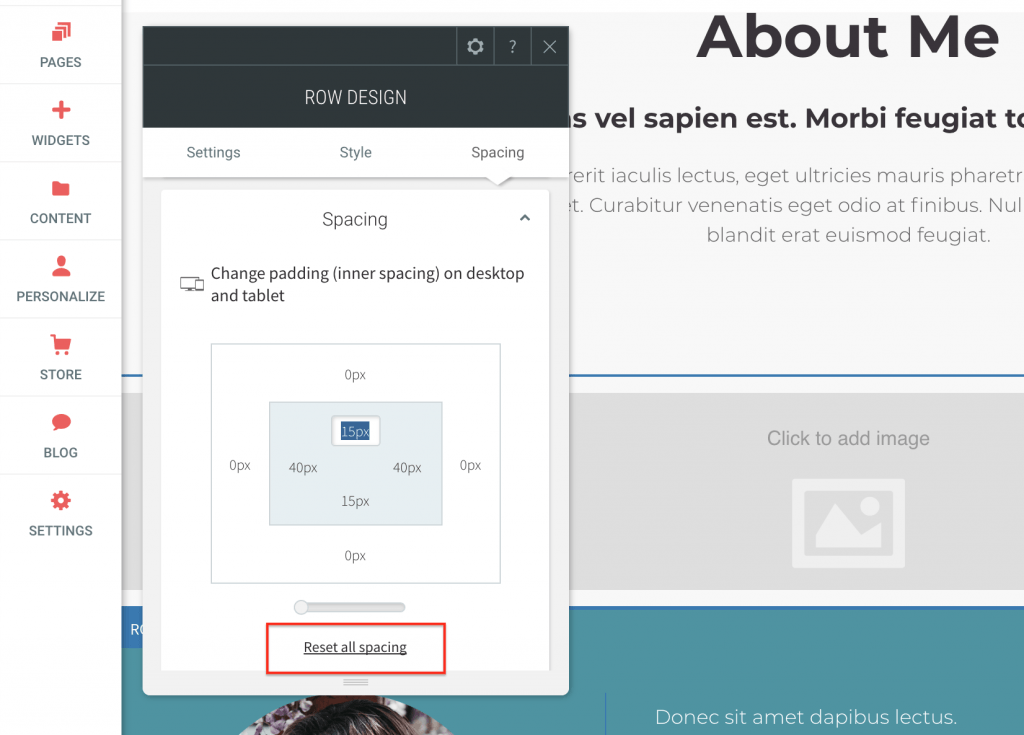
- Clear the row spacing by going to the Spacing tab, then clicking “Reset all spacing”.

- Add a new background image: Style tab > Background > Image > Add new image.
- Select the divider you wish to use and add the image as the row background.

Changing Divider Color
In many cases, you may find that the shape divider color needs to be updated to match a row background above or below. To do this, you will need illustration software such as Adobe Illustrator, or a photo editor such as Adobe Photoshop.
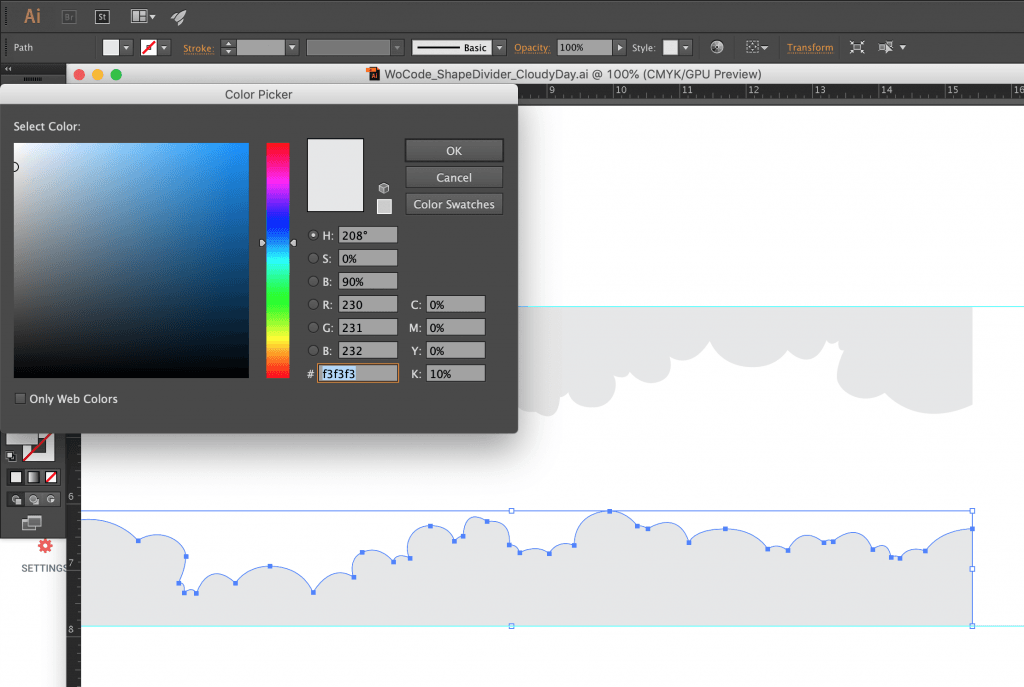
- In illustration software such as Illustrator, open a shape divider. Each shape divider comes with a bottom and top version.
- Select the graphic element, and change the color.

- Some dividers may have multiple elements to be changed:

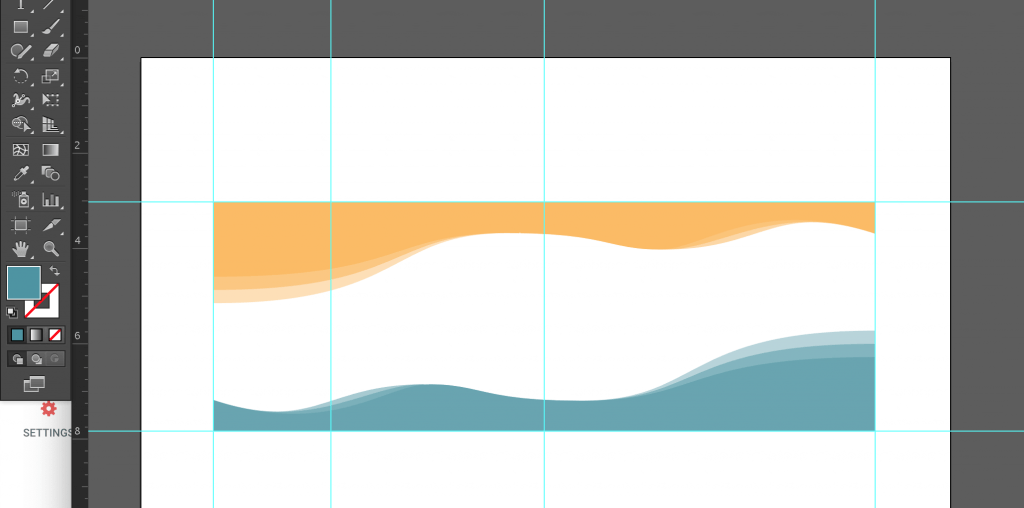
- Note that the color used should match the color of the Architect row background in which you are placing the shape divider next to.
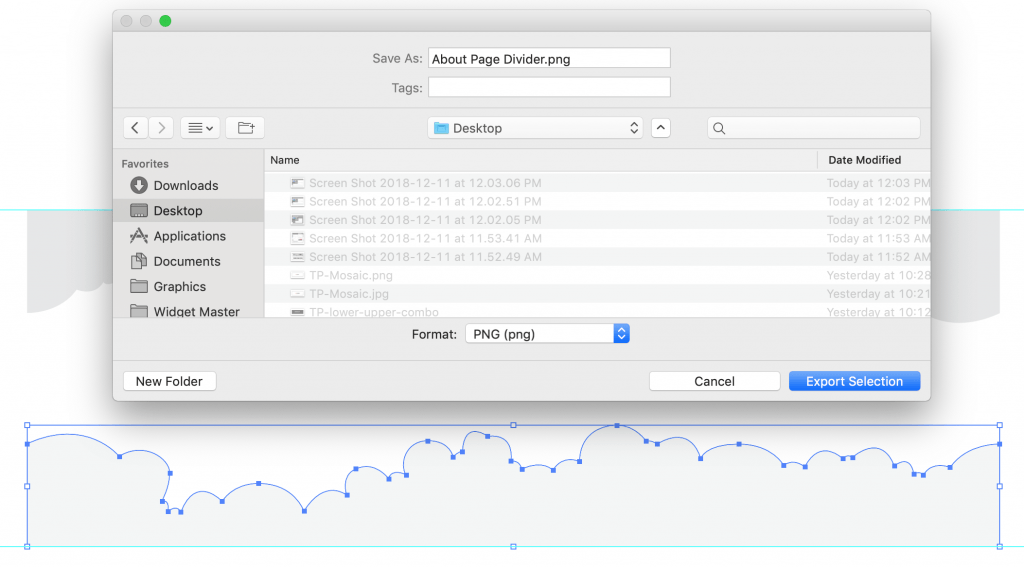
- Export the graphic. Ensure that the background area is transparent. Architect accepts .png and .svg image files.

Using Dividers with Image-Based Page Backgrounds
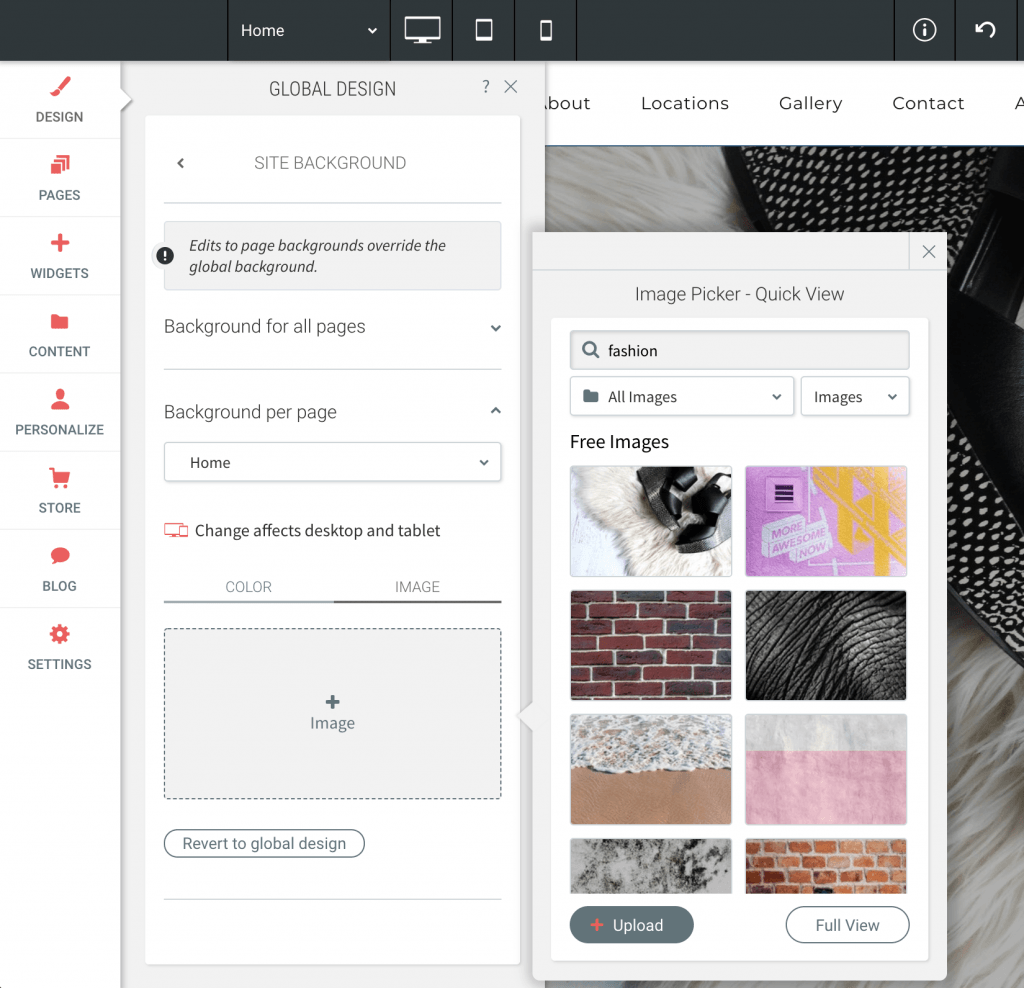
If you wish to use a shape divider over an image background, you will need to set an image for the page background:
- Go to Design > Site background > Background per page.
- Click the Image tab, select the desired page from the dropdown, then select an image for the page background.

- As you add rows to your page layout, you may alternate between having transparent row backgrounds and color row backgrounds. Transparent rows will reveal the background image as you scroll down the page.
- Shape dividers can be placed in new rows at the bottom or top of any row with a solid background.

- Once again, it is important to match the color of the shape divider with the row it is next to.
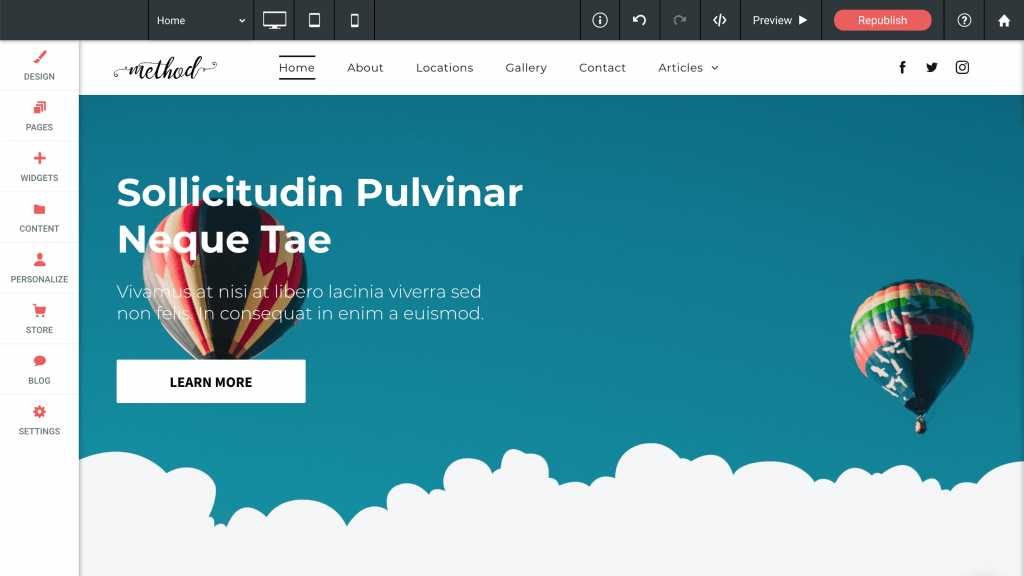
- Additionally, if you wish to use a shape divider at the bottom of a hero, rather than using transparent rows throughout the page, simply apply solid background colors to all rows below the hero.
Thanks,
Brandon Wallace