Going from Muse to Without Code – Ashton Bingham

A long-time MuseThemes member and the voice behind many of our training videos, Ashton Bingham transitioned from Muse to Without Code this year.
Can you tell us about your work and how you got into the web design world?
I originally began doing web design to fulfill a self-need actually. I’m an actor and performer at heart, and upon my move to Los Angeles to pursue a career in the entertainment industry, I found myself in desperate need of many different forms of marketing tools. Much like video editing, where I learned by ‘just doing’ when I was 10 years old, I needed a website for myself and began exploring options. Muse was a great tool for me at the time; I was able to market my services to people in a similar situation as me: people with little to no web design skills, people that needed a portfolio website of some kind, and people that had small budgets.
Over a few years’ time, word spread, as it does, and I became a go-to guy in my various friend groups, work environments, acting classes, etc, and I was slowly beginning to build a side income stream working from home, which was exactly what I needed.
How did you feel once you saw the Muse End of Life announcement?
It was a shock to the system for sure. Although, maybe less than it could have been given the timing. As 2017 was coming to a close, I had significantly dialed down the web design aspect of my business, mostly due to Muse’s limitations. It seemed that over the final couple years of Muse’s life the more functionality-rich it became, the more bug-ridden it became as well. The competition of options in the industry were just becoming too big, and I had enough work in other aspects of my life that the profit margin was making less sense for me. It got to a point where if I were going to charge enough for it to make sense for me, I would have to deliver a much more sophisticated end product. And with Muse coming to an end, that was becoming less feasible.

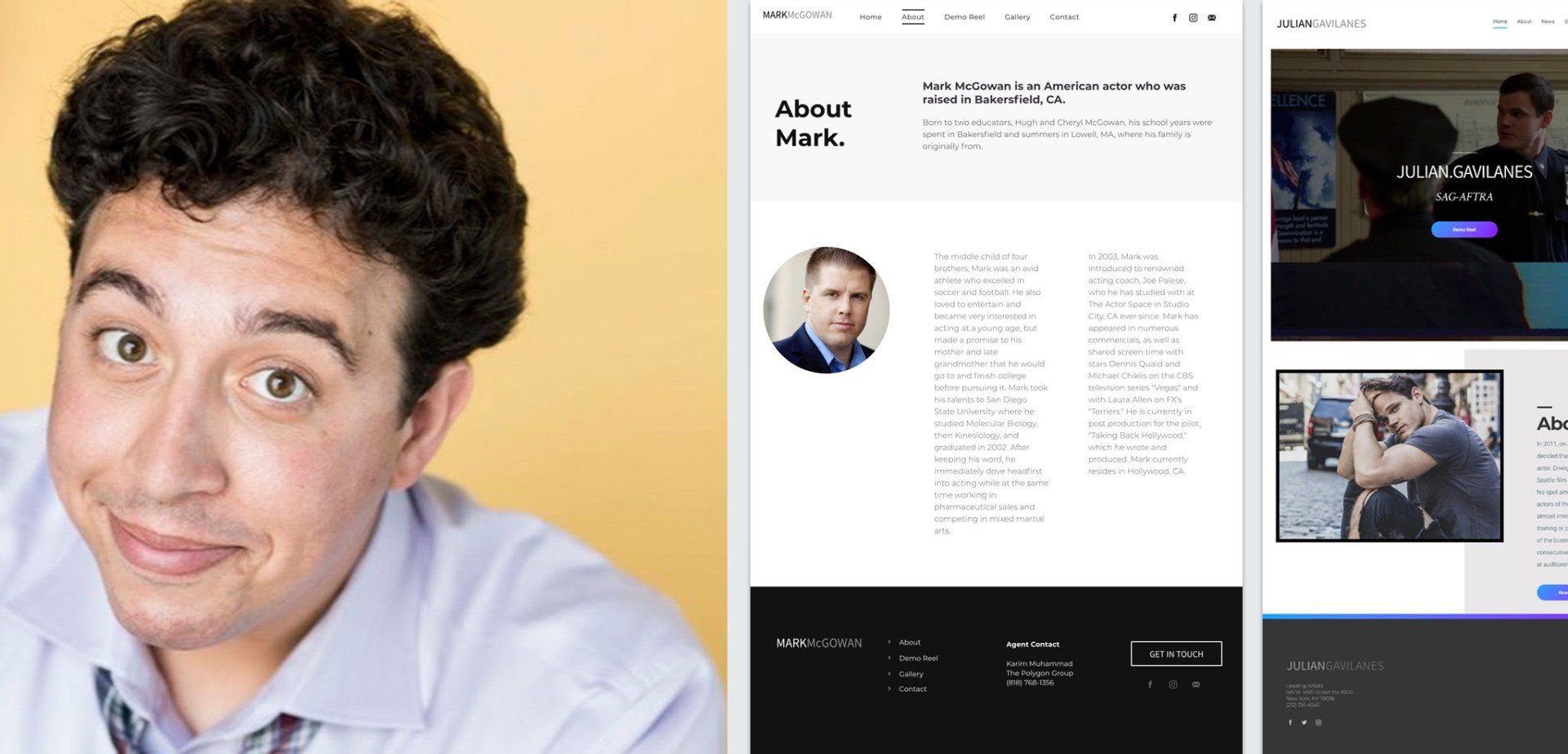
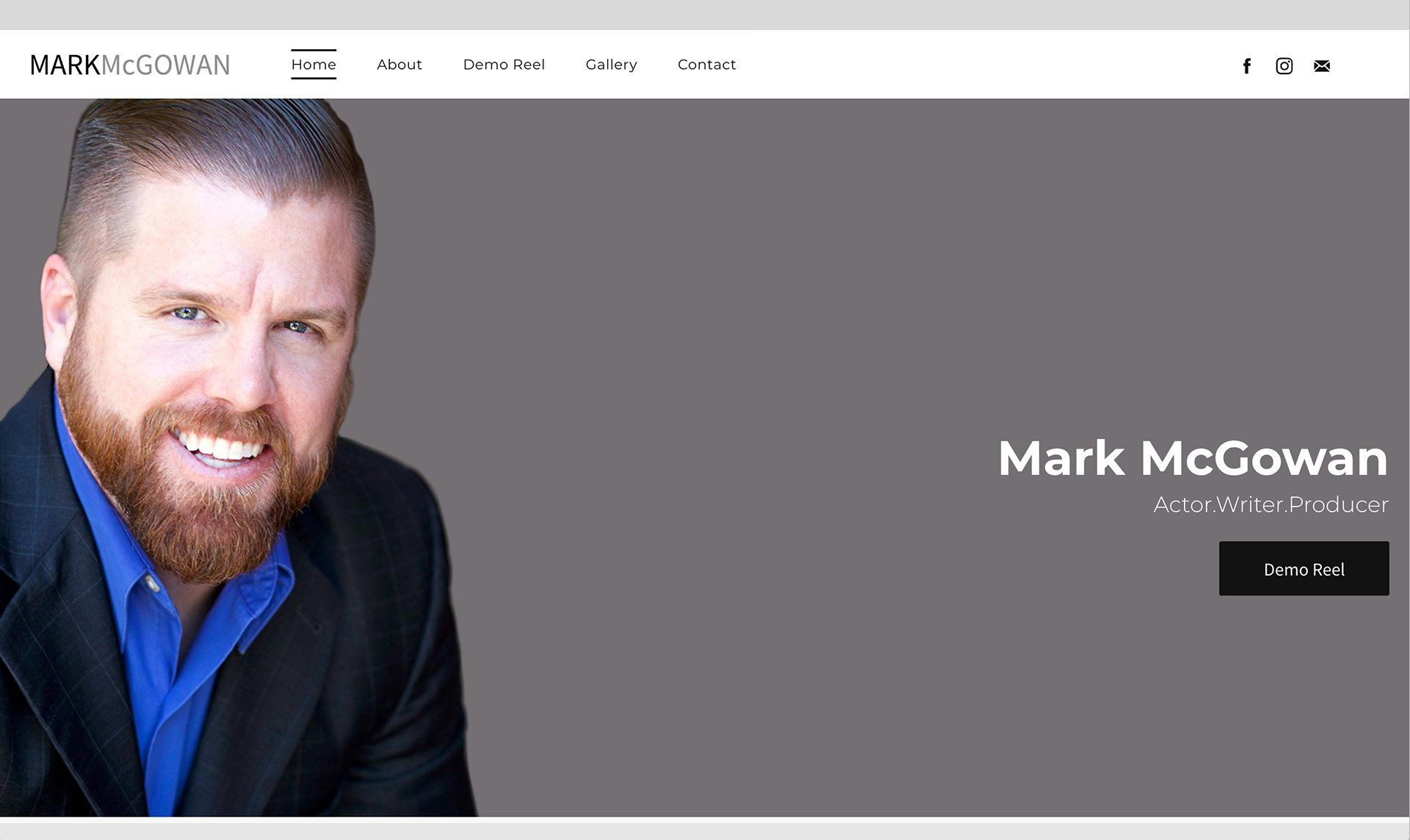
Mark McGowan– built in Without Code
What were your initial thoughts when you started using Without Code?
The first time I used Without Code, it felt very different than anything I was used to; most notably, how content is arranged on the page. I had known nothing except the Muse way of page structure, which is basically, place it where you want. In Without Code, the content is controlled by its placement in rows and columns. At first, I was a bit worried that this would limit me and that I wouldn’t have as much control over a page’s layout or structure; but this fear was quickly put to rest.
Once I really started to get to know the platform, I realized that this row and column format was actually miles better than this old way I was used to. This meant no more spending endless hours trying to figure out fickle little bugs and annoying placement quirks in Muse preview. The rows and columns offered a very seamless way of controlling the content throughout every screen size, and even better, converted to mobile layouts in a cinch. In fact, after a week or so of using Without Code, I had to go back to Muse to update an old project, and was blown away by how out of place the whole thing felt. An update I needed to process in Muse took about 45 minutes – something I could have done in Without Code in 10 minutes. This was the impetus for the next wave of my web design business.
What are the most surprising features of Without Code?
- Number one, as mentioned, is the page structure: the rows and columns and how they store content. What initially seemed like something that would limit me, actually became something that freed me.
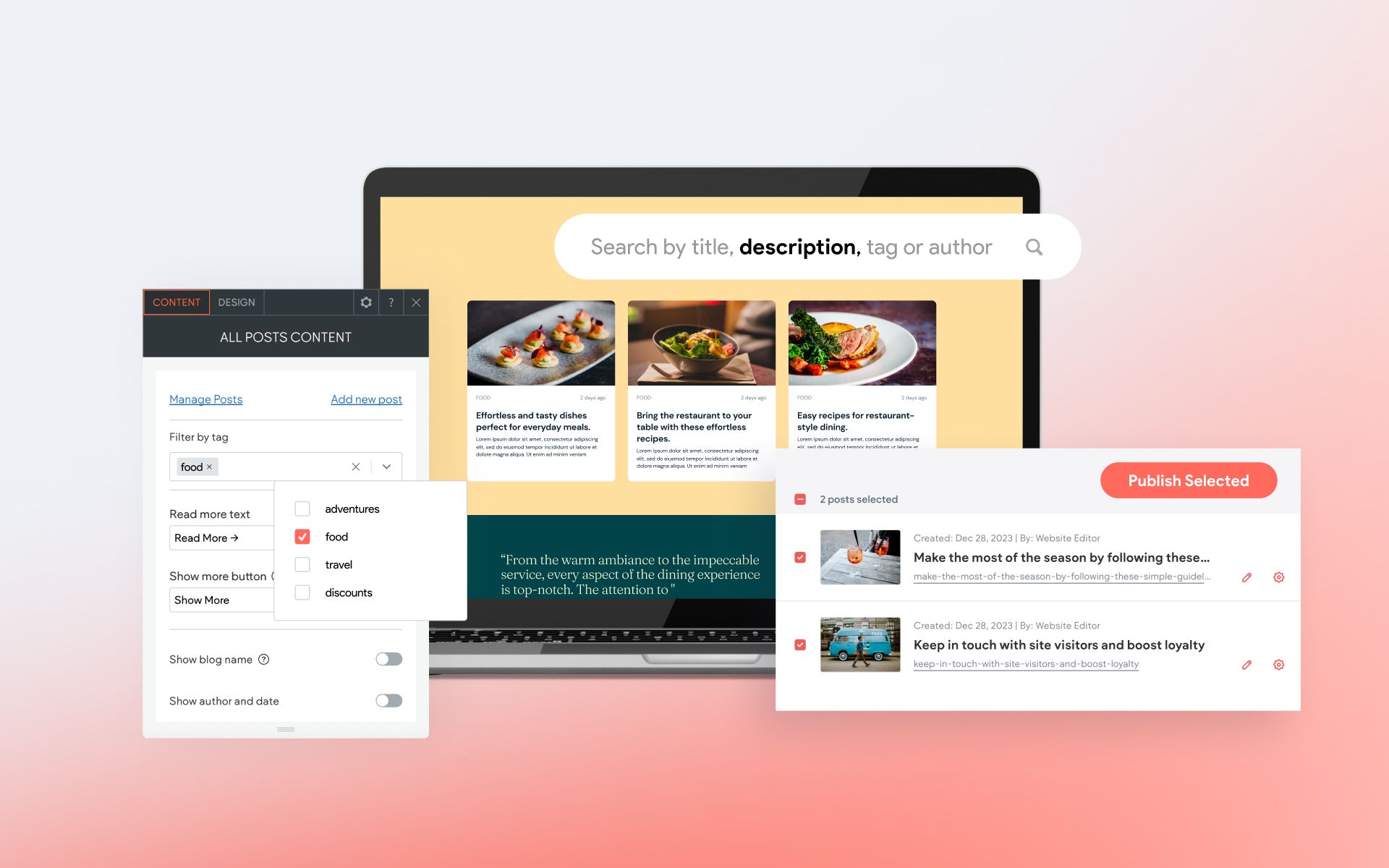
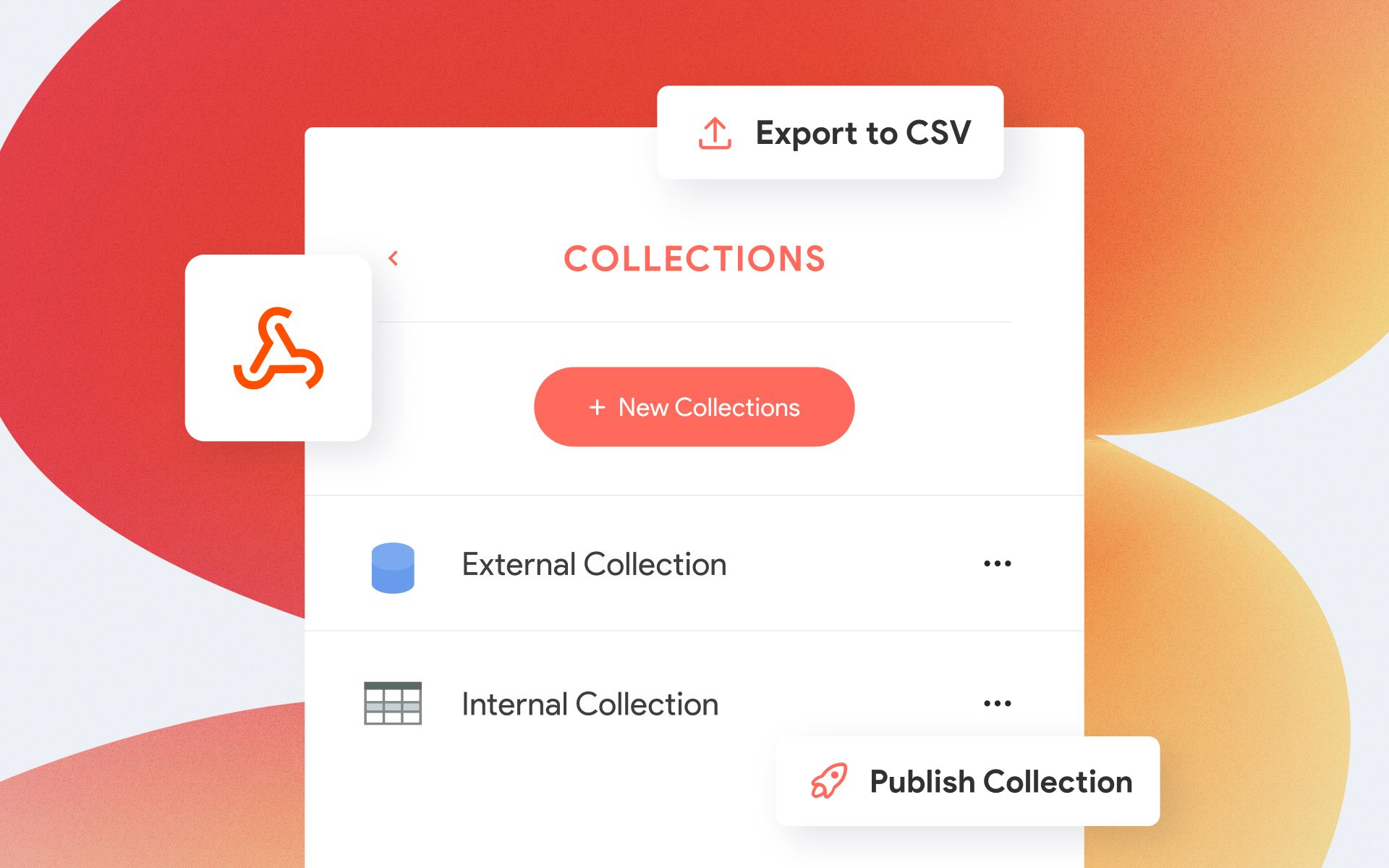
- Second, is the functionality offered. My horizons were immediately expanded with everything that Without Code included that I would not have been able to accomplish with Muse in a million years: CMS, user-targeted personalized features, ecommerce, bug-free pages. It was glorious, and inspired me to completely revamp my business model.
- Next, is the speed and efficiency. With the many templates offered and the seamless structure of the page layouts, I was able to create things in Without Code in mere minutes that would normally have taken hours in Muse. The mobile integration also speeds up the process immensely; content is automatically formatted across all devices without the need to build the site three times, like in Muse. I was able to mock up sites for clients in a third of the time than I could with Muse.
- Another impressive feature is how user-friendly it is in regards to customization. There was clearly lots of thought put into how a web designer thinks. When it comes to adding sections, adding content, adding pages , there are many tools and pre-designed elements allowing you to quickly add beautifully designed sections to your website without having to begin anything from scratch.
- Finally, the power of the editor and the preview functions. I had been very much used to the Muse way of things where my editing canvas was only minimally accurate when reflecting my site’s appearance. In Architect, there are many sophisticated elements that are displayed right there in the editor and in preview. And accessing the preview is instant; no more waiting for Muse to load the preview and export to a browser. One simple instant click, and I am able to view my website just as the user would.

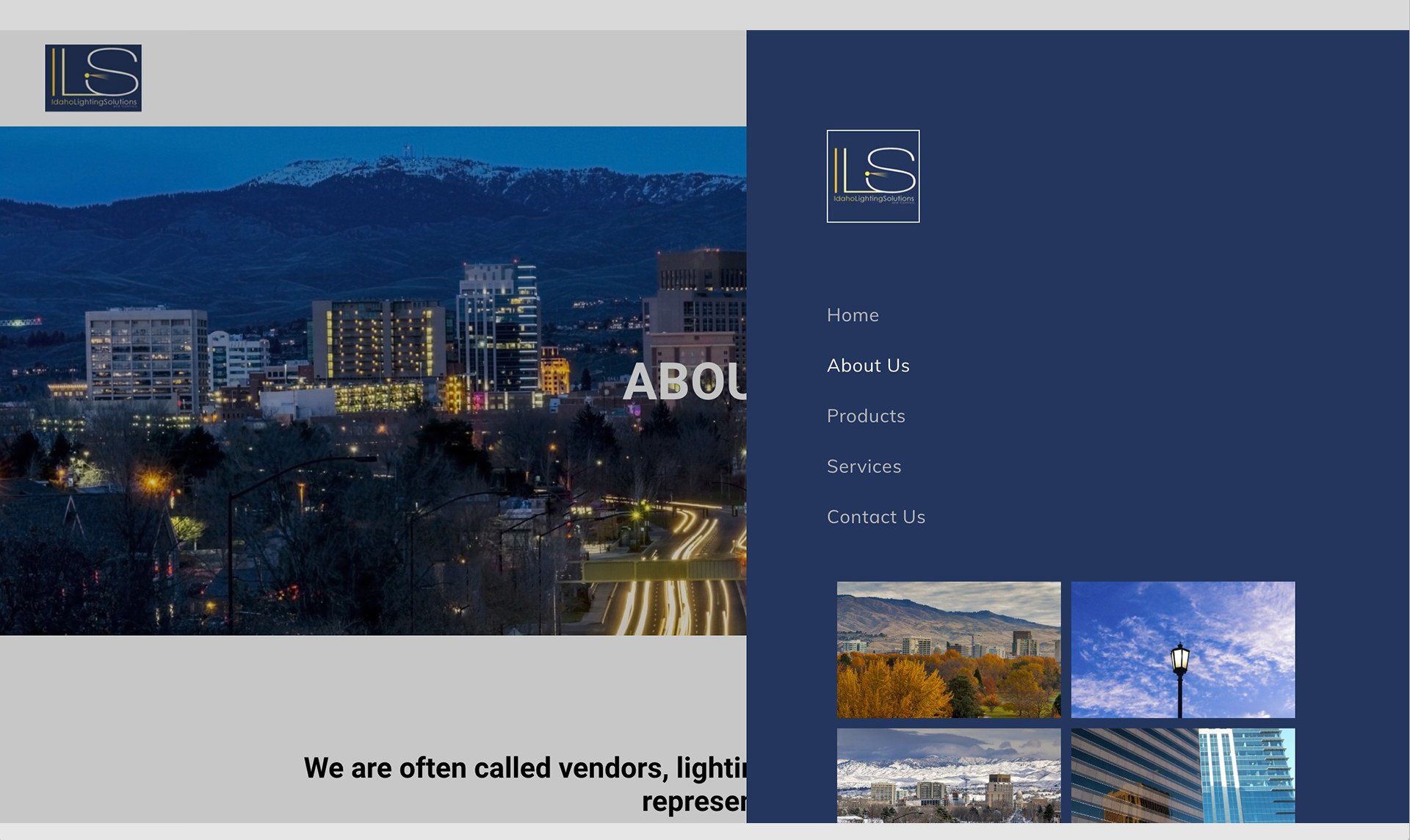
Idaho Lighting Solutions– built in Without Code
In your opinion how does Without Code compare to Muse?
In my opinion, there is no comparison. With Muse, I was trying to build a two-story house with a hammer and some wood. With Without Code, I have cranes, tractors, and a team of people helping me. I have completely migrated my web design business to Without Code under my new business model, and am no longer offering my clients my “Muse” way of doing things. Without Code is my new secret weapon, and I’m already flying with it.
Do you have any advice for web designers who find themselves lost since the Muse End of Life?
Bottom line, I’d say you owe it to yourself to give it a chance. Whatever work, knowledge, and skill you’ve acquired from your time with Muse will not go to waste here. Without Code will just give you a MUCH more sophisticated and powerful place to use those skills. Don’t be intimidated by the builder feeling different; you will overcome the newness in a matter of hours, and I can promise you that the change is for the better.

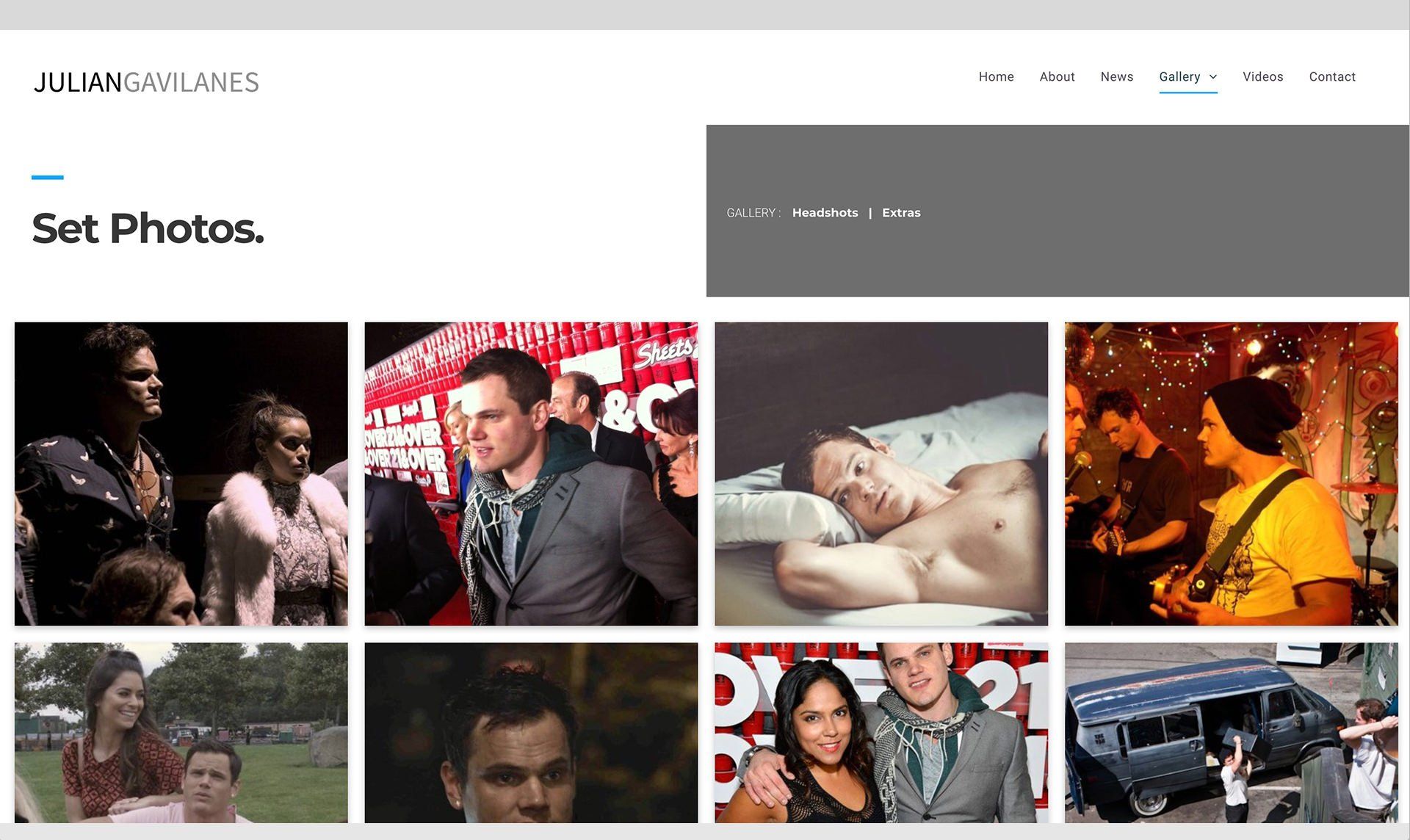
Julian Gavilanes– built in Without Code
More from Without Code

By WOCode Team - Brandon
•
02 May, 2024
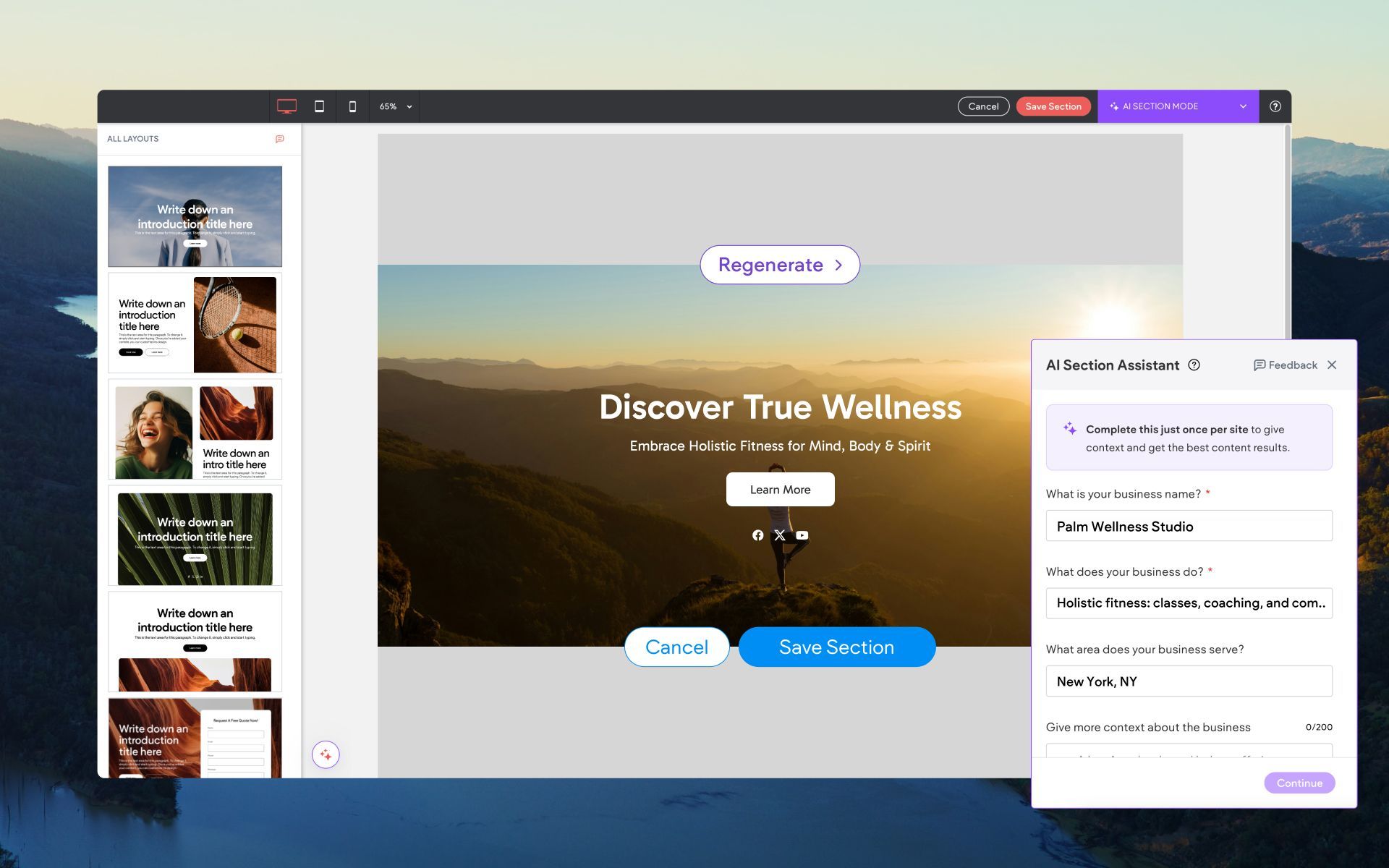
The latest addition to the Without Code site builder brings us into an all new territory of AI-assisted design. AI Generated Sections take a few simple text prompts and turn them into fully-designed sections, complete with images, headlines and paragraph text.

20 Dec, 2023
On December 25th from 8am to 8pm UTC (12am - 12pm PST), the Without Code site editor will be temporarily unavailable due to important planned maintenance. During this time, we will roll out the latest security patches and database encryption to prevent data breaches and keep your and your clients’ sensitive data protected.
Start creating websites using the fastest builder online - no payment required.
A no-code website-building platform.
This website was built in Without Code.
© 2024
Without Code Inc.
Resources
Products
Our Company